携手创作,共同生长!这是我参与「日新计划 8 月更文挑战」的第8天,点击查看活动详情
⭐️前面的话⭐️
本篇文章将介绍运用层中运用最为广泛的协议,即HTTP协议,译名叫做超文本传输协议,也有叫超文本转移协议的,本文的要点内容是介绍怎么进行HTTP抓包,HTTP协议的格局是怎样的,常见的字段与状况码以及对Cookie的了解。
博客主页:未见花闻的博客主页
欢迎关注点赞收藏⭐️留言
本文由未见花闻原创!
首发时刻:2022年8月3日
✉️坚持和尽力一定能换来诗与远方!
参阅书籍:《图解HTTP》
参阅在线编程网站:牛客网力扣
博主的码云gitee,平常博主写的程序代码都在里边。
博主的github,平常博主写的程序代码都在里边。
作者水平很有限,假如发现过错,一定要及时告知作者哦!感谢感谢!
1.HTTP概述
1.1什么是HTTP
HTTP/HTTPS是一种运用层的协议,运用层协议很多时分都是程序员自己定制的,需求依据具体的场景来拟定运用层协议,但是由于程序员水平良莠不齐,大佬规划的协议很好用,菜鸟规划的协议一言难尽,于是有一些大佬就发明晰很好用的协议,直接让咱们照搬,HTTP便是其间的一个典型代表,HTTP虽然现已规划好了,但是它的扩展性极强,能够依据需求让程序员自定义数据信息。
HTTP是一种超文本传输协议,是互联网上运用最为广泛的一种网络协议。那怎么才能看到HTTP的报文格局或信息,这就需求对HTTP进行抓包,下面介绍一下怎么进行HTTP的抓包。
1.2抓包东西Fidder的运用
Fidder是一款专门抓HTTP/HTTPS包的软件,它的原理便是充任一个署理,比方当拜访一个网站时,会先将恳求发送给Fidder,然后Fidder再把恳求发送给方针网页的服务器,同理服务器回来的呼应也相同,先需求经过Fidder,再发送给客户端。
这样,Fidder就能够捕获到HTTP的恳求与呼应,由于Fidder充任的是一个“署理”的人物,所以运用Fiddder时不能够有其他运用或修改署理的软件运转,否则Fidder就不能够捕获到HTTP/HTTPS的包。
1.2.1下载
下载很简略,直接去官网下载即可,网址为www.telerik.com/fiddler。
首先直接翻开网页是下面这个姿态的。




1.2.2安装
至于安装,就十分简略了,一路next就能够了。
安装过后,需求设置一下,首先现在的大部分网页都是HTTPS格局的,所以需求设置HTTPS的捕捉。
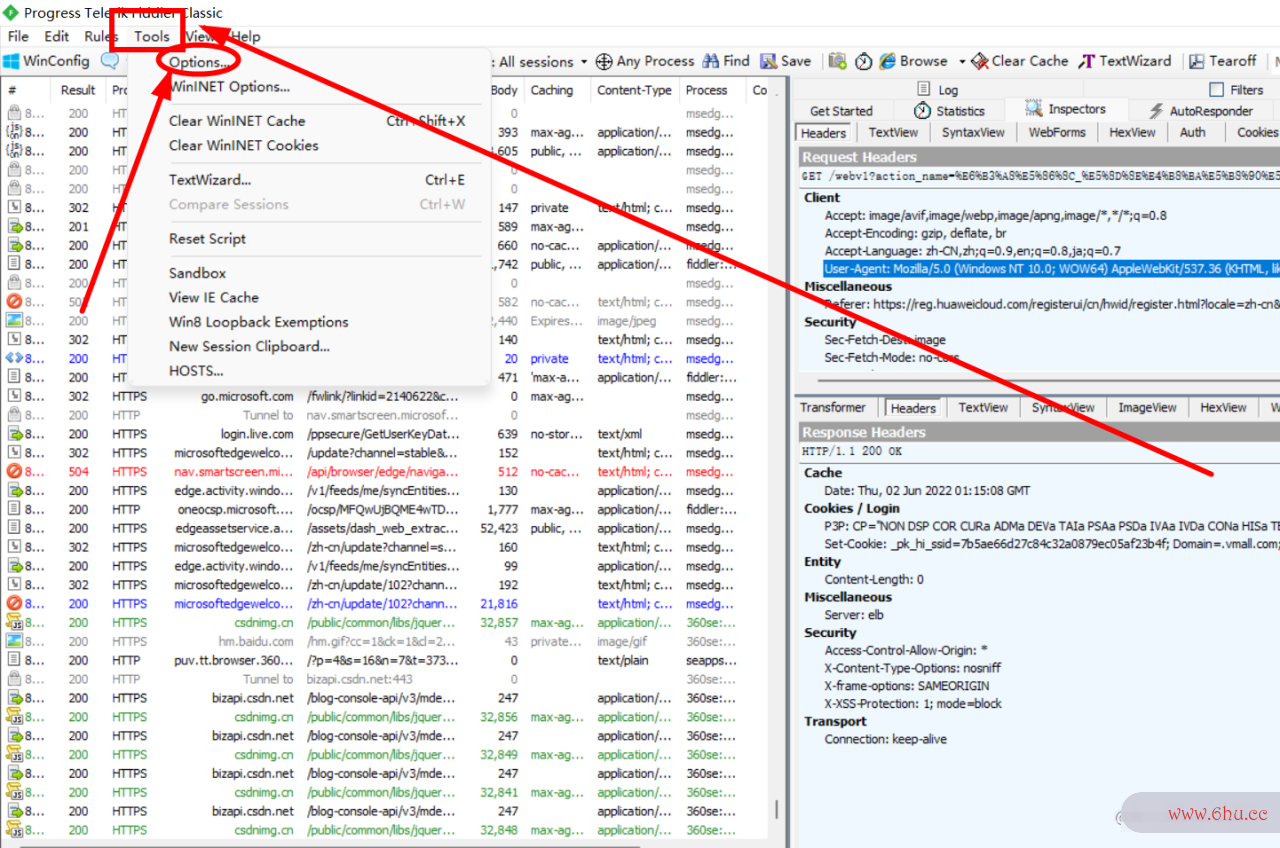
第一步,找到Tools选项,选择Options,找到HTTPS。


假如Fidder一向报The system proxy was changed,click to reenable fiddler capture,这样的正告,这种状况大概率是存在抵触的软件,署理被修改了,参阅一位大佬的博客能够处理:blog.csdn.net/legend818/a…
1.2.3怎么运用
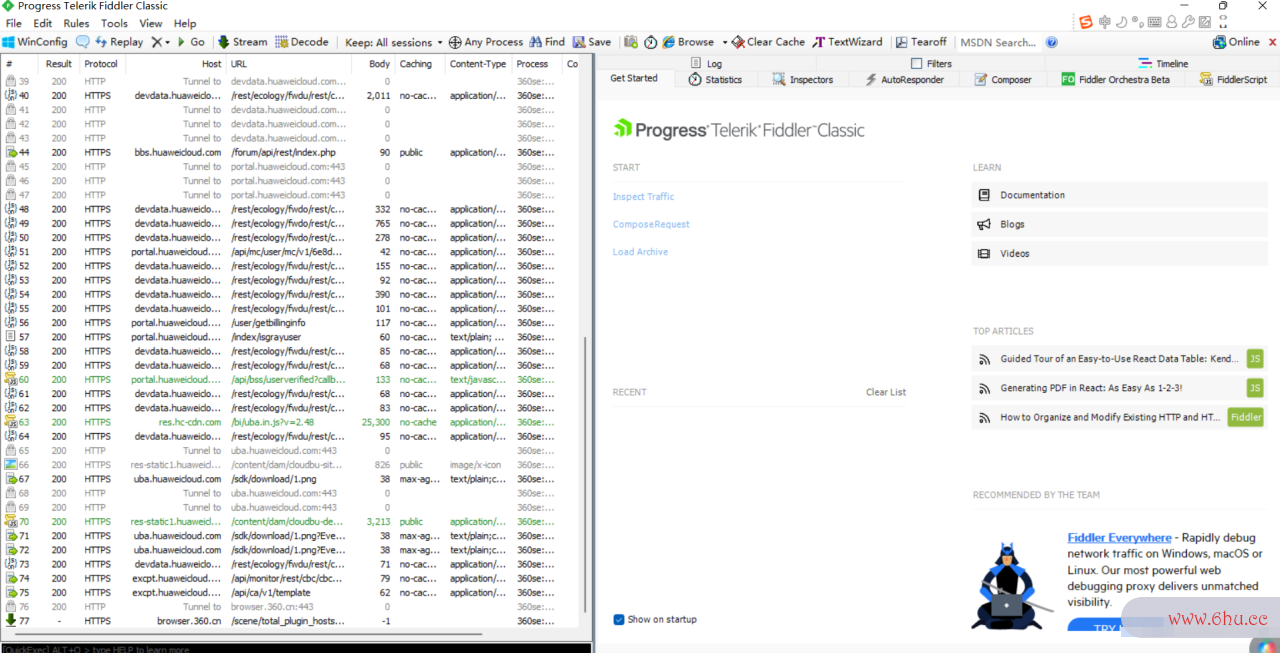
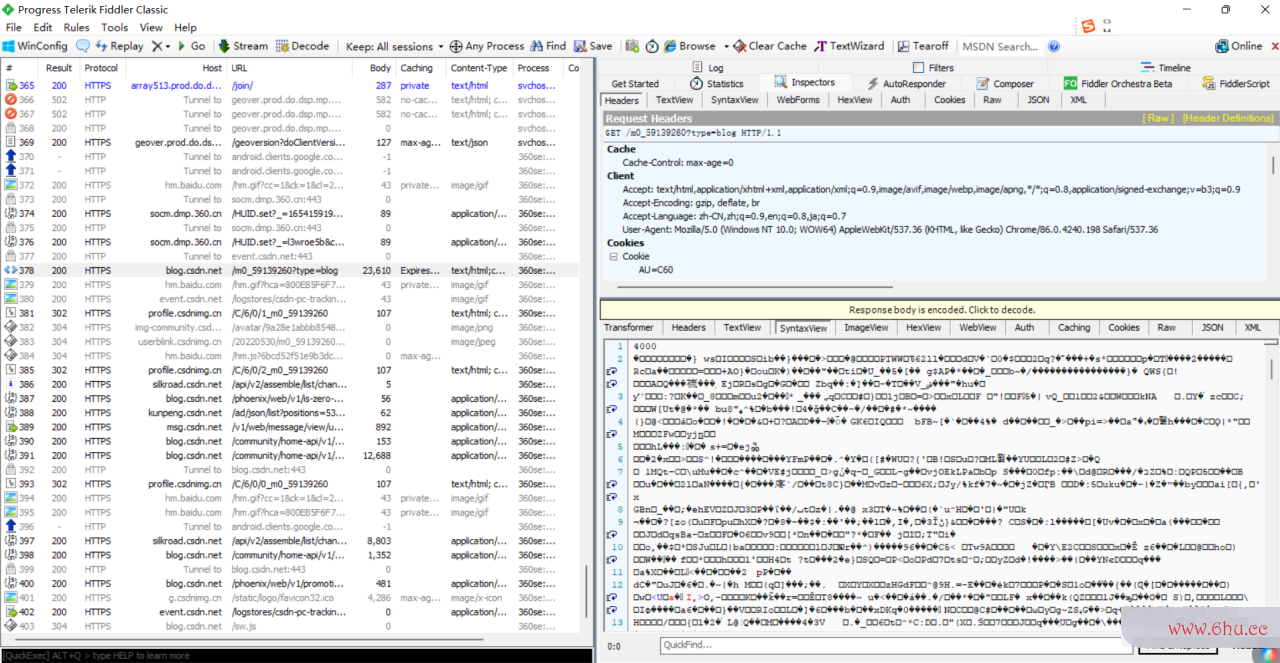
Fidder左边是捕获到的HTTP(s)包,双击某个包后,会在右侧显现具体信息。



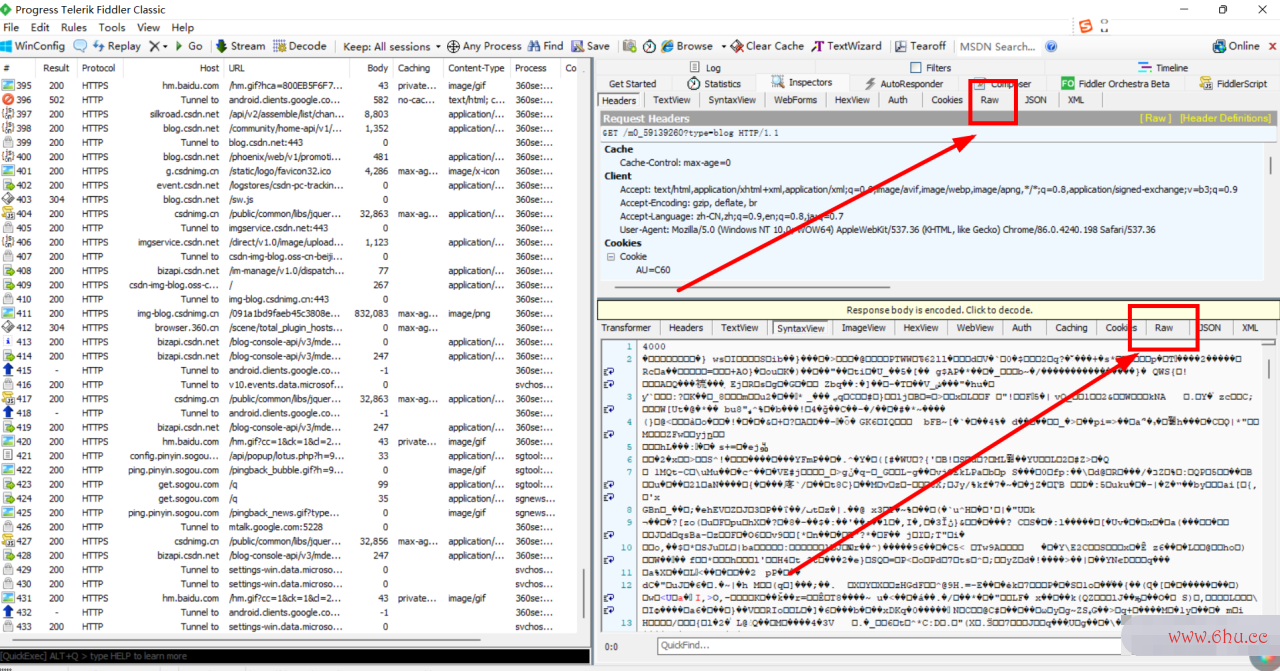
咱们发现呼应里边的内容有一串乱码,这可能是压缩或许加密了,能够点击下面黄色的按钮来显现服务器的呼应成果。


1.3URI与URL
URI即网络资源标识符,URL即网络资源定位符,前者是运用仅有字符串来标识互联网中某一资源,后者运用字符串来标明某个资源的方位,URL能够了解为URI的一种实现,就像接口与实现类的联系相同。
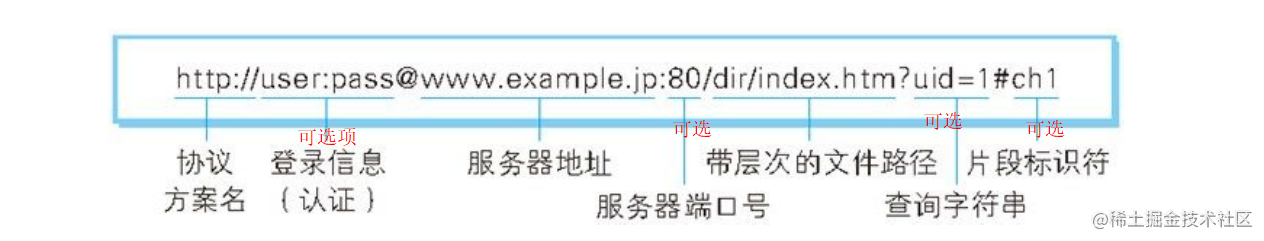
URL(I)格局:

http 或https等协议计划名获取拜访资源时要指定协议类型。不区分字母大小写,最终附一个冒号:,运用//与后边的字段分隔。
也可运用 jdbc:mysql:// 或 javascript: //这类jdbc程序或脚本程序的计划名。
登录信息:可选项,这是上古时期上网的时分,在这儿会体现出账号与密码,现在根本上没有了,运用@符号与后边的字段分隔。
服务器地址:必选项,能够运用域名和IP地址来标明,运用:与端口号分隔,没有端口号:省掉。
端口号:可选项,标明拜访主机上哪一个运用程序,该字段为空,浏览器会分配默许的端口号,http是80,https是443。
文件途径:必选项,描绘拜访服务器的资源是什么,最简略的途径便是一个/,你拜访很多网站的主页的时分,最终都会有一个/,运用?与查询字符串分隔。
查询字符串:可选项,标明浏览器或许客户端传给服务器自定义的信息,对获取的资源提出进一步的要求,一般是程序员自定义,所以假如不是你自己写的,大概率看不懂,运用#与片段标识符分隔。
片段标识符:可选项,标明拜访页面的子方位,能够操控浏览器滚动到某一方位。
HTTP 协议运用 URI 定位互联网上的资源。正是由于 URI 的特定功用,在互联网上恣意方位的资源都能拜访到。
1.4URL encode/decode
假如查询字符串(query string)的内容包括一些具有特定意义的字符需求进行转义,如/,?,&等,假如含有这些字符,会将这些字符替换为%字符的ASCII码,这个进程便是encode,反过来将这些转义的字符串解析为本来的字符,这个进程便是decode。
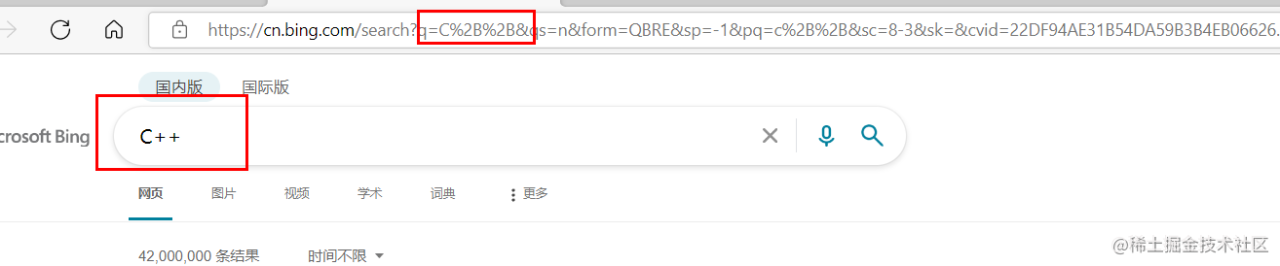
比方,你在浏览器上搜索C++,在URL上就会得到C%2B%2B这样的字符串。

2.HTTP协议格局
2.1HTTP恳求格局
2.1.1根本格局
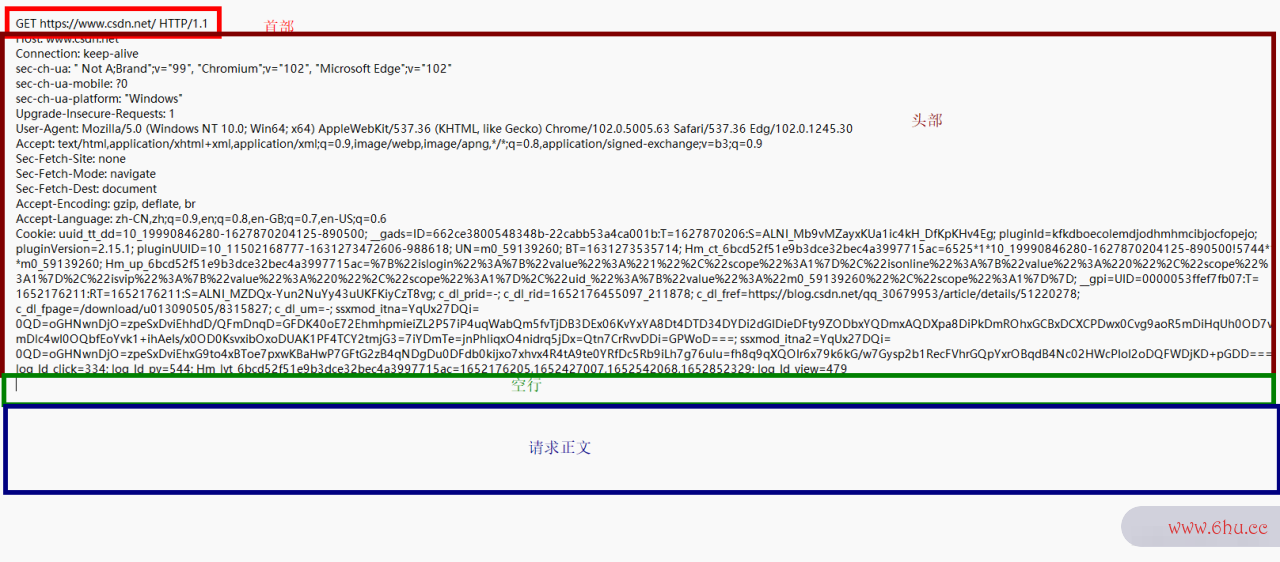
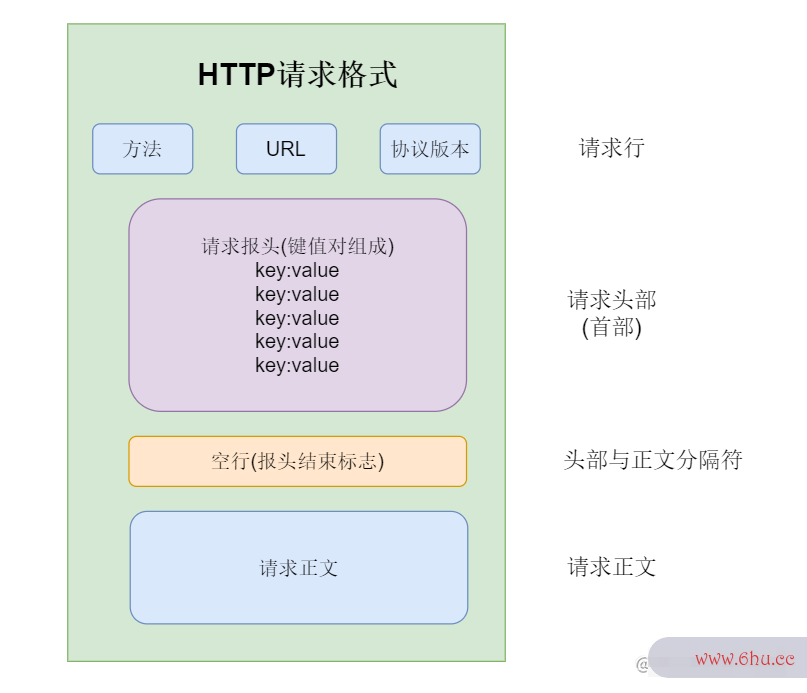
http恳求格局包括恳求行,恳求报头和恳求正文,报头与正文之间运用空行做标记进行分隔。
例如,下面的一大段http恳求报文。

get办法一般用来获取服务器的资源。
URL标明想要拜访的网络资源的方位。
常见HTTP版别号有HTTP/1.0,HTTP/1.1,HTTP/2.0这些都是依据TCP,最新版别的HTTP/3.0是依据UDP。
恳求头部,包括很多行,有许多的键值对组成,键和值之间运用:来进行切割,至于键值对的数量,是不固定的。
恳求正文是可选项,纷歧定会有,像上面的那个比如恳求正文便是空的。

2.1.2办法
恳求行里边的办法完整地说应该叫做告知服务器意图的 HTTP 办法,这儿的办法与java里边的办法不同,引入这些办法的初衷便是为了标明不同的语义,比方GET标明获取资源,POST标明上传资源,但是大多数人写代码便是GET/POST一把梭,根本上就没有考虑各种办法的语义。
在http/1.1版别中,最常运用的办法有GET,POST,还有其他办法,引谢灵运的话来说,GET占八斗,POST占一斗,其他办法分剩下的一斗。
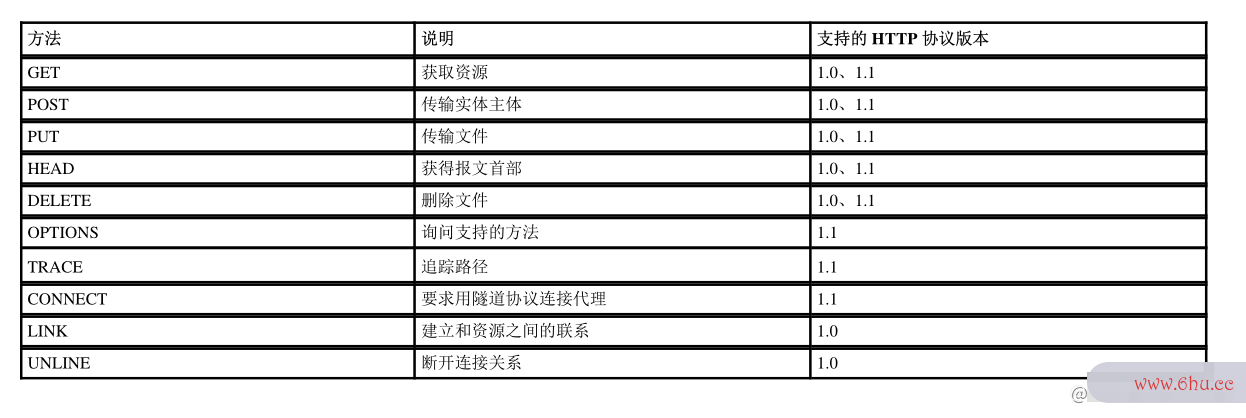
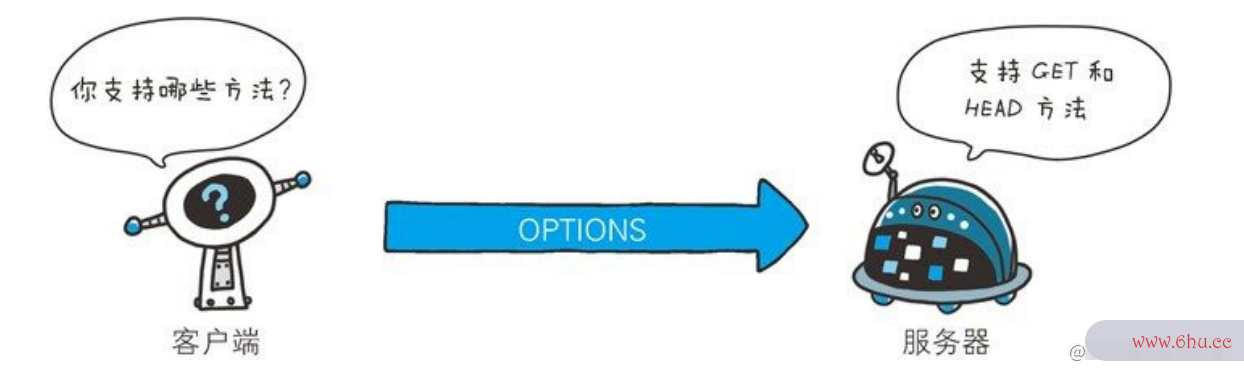
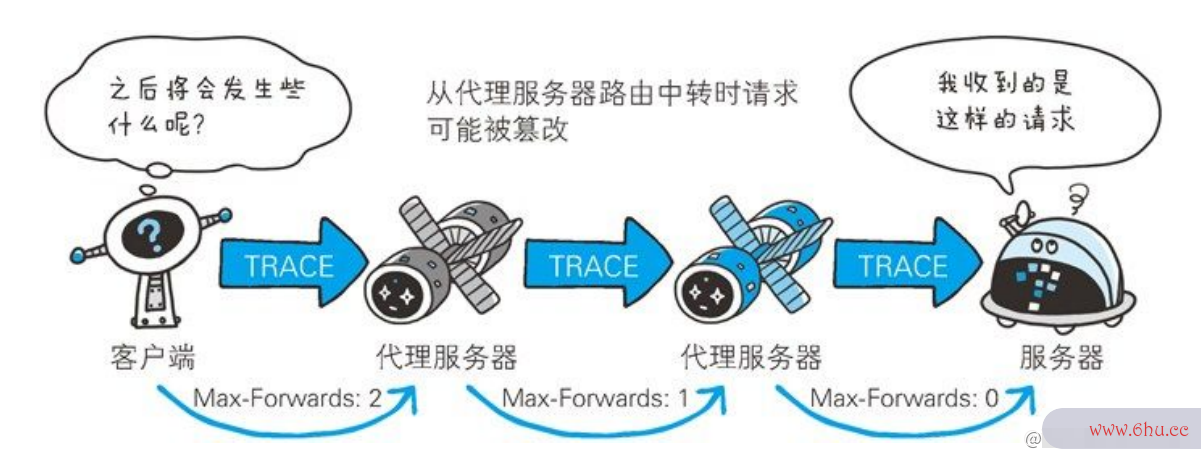
各办法功用如下:








格局与其他的办法不同:
CONNECT 署理服务器名:端口号 HTTP版别
GET办法能够代替POST办法的运用,POST办法也能够代替GET办法的运用,那GET与POST有什么差异?
答:GET与POST没有本质差异,但存在细节差别。 从语义上来说,GET一般用来获取资源,POST一般用来上传资源,不是强制要求,只是主张。 从习气上说,通常状况下,GET没有body(恳求正文),GET经过query string(查询字符串)传输数据。通常状况下,POST有body,POST经过body来传输数据,这也不是绝对的,只是一种习气。 其他方面,GET恳求一般是幂等的,POST恳求一般不幂等,幂等的意思是,你每次输入相同的恳求得到的输出的成果是确认的,反之不幂等便是输出的成果是不确认的,由于相同成果得到的输出成果相同,那么这个成果是能够被缓存的,否则就不能被缓存,也便是说GET能够缓存,POST不能够缓存,能不能缓存是与幂等是有联系的。
2.2HTTP呼应格局
2.2.1根本格局
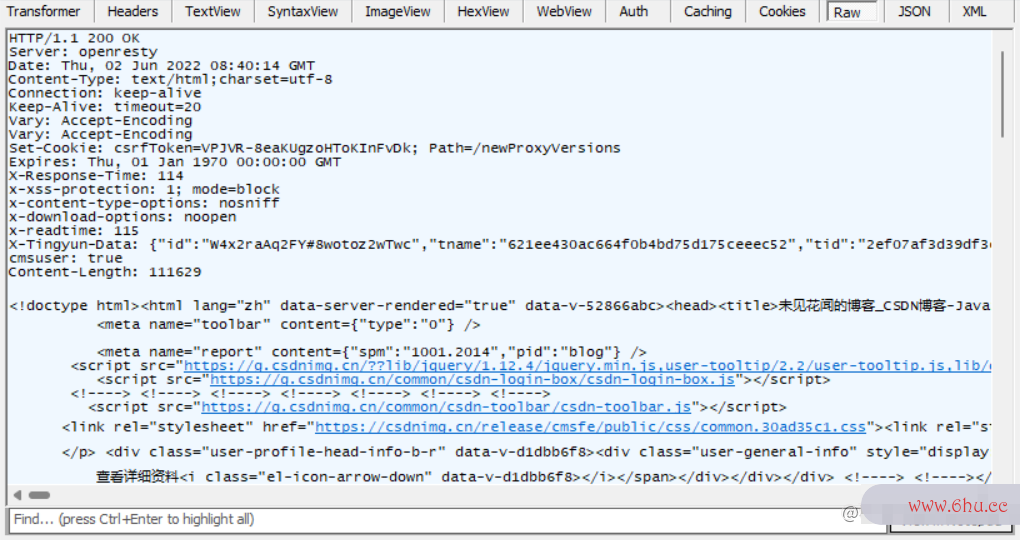
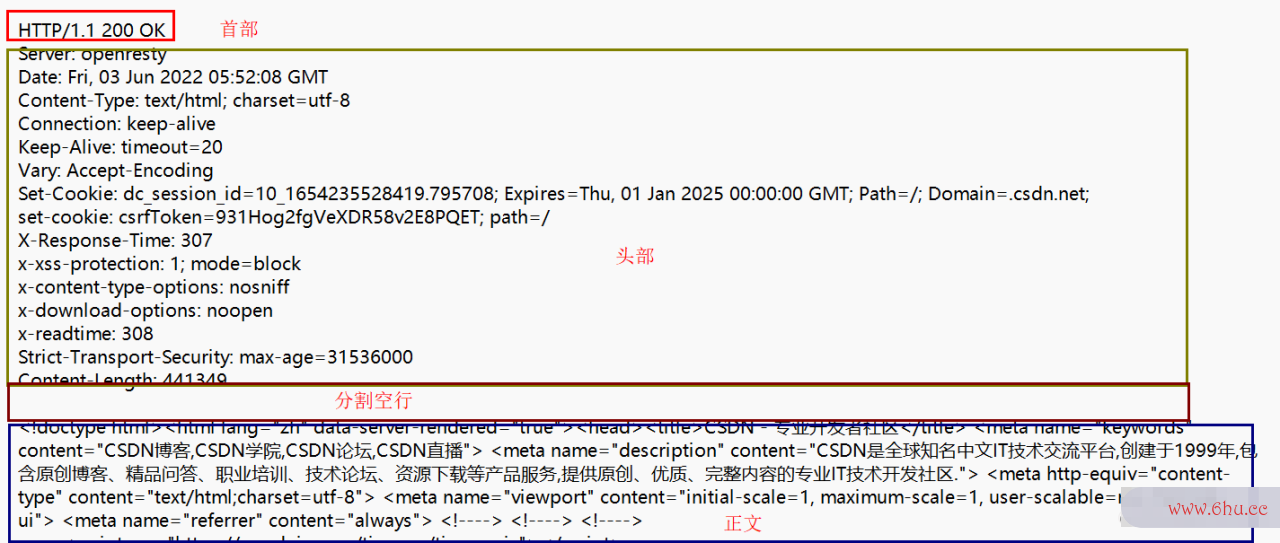
HTTP呼应格局包括呼应行,呼应头部,呼应正文,头部与正文之间运用空行进行切割。
例如下面的这一段呼应报文。

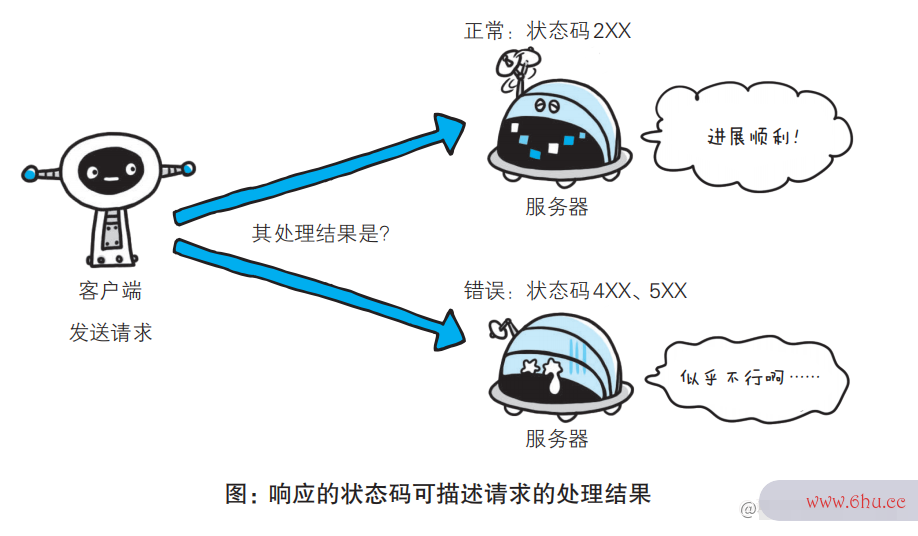
状况码标明呼应的状况是怎么样的,200标明成功,400,500标明失利,状况码描绘便是说明对应状况码的意思是什么。
呼应头部,分隔符,呼应正文在格局上与恳求是相同的,其间呼应正文最常见的格局便是HTML。

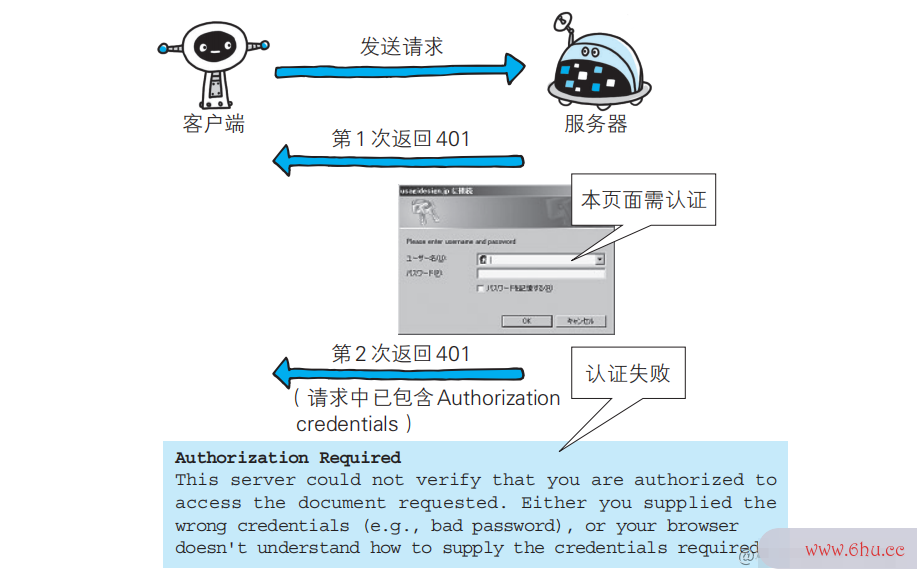
2.2.2状况码
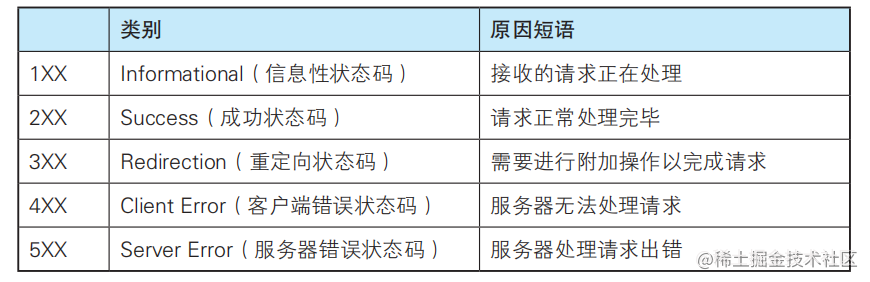
状况码的职责是当客户端向服务器端发送恳求时,描绘回来的恳求成果。凭借状况码,用户能够知道服务器端是正常处理了恳求,仍是出现了过错。
2.3首部字段
2.3.1分类
HTTP 首部字段依据实际用处被分为以下 4 种类型。
- 通用首部字段(General Header Fields)恳求报文和呼应报文两方都会运用的首部。
- 恳求首部字段(Request Header Fields)从客户端向服务器端发送恳求报文时运用的首部。弥补了恳求的附加内容、客户端信息、呼应内容相关优先级等信息。
- 呼应首部字段(Response Header Fields)从服务器端向客户端回来呼应报文时运用的首部。弥补了呼应的附加内容,也会要求客户端附加额外的内容信息。
- 实体首部字段(Entity Header Fields)针对恳求报文和呼应报文的实体(正文)部分运用的首部,弥补了资源内容更新时刻等与实体有关的信息。
2.3.2实体首部字段
常用的几个字段: Content-Length,计算body部分的长度,能够配合分隔符处理粘包问题。 Content-Type,标明body中的数据格局。
2.3.3恳求首部字段

User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36
Referer,标明当前的页面是从哪一个页面跳转过来的,但是纷歧定有,如直接输入网址,那就没有本来的那个跳转页面。
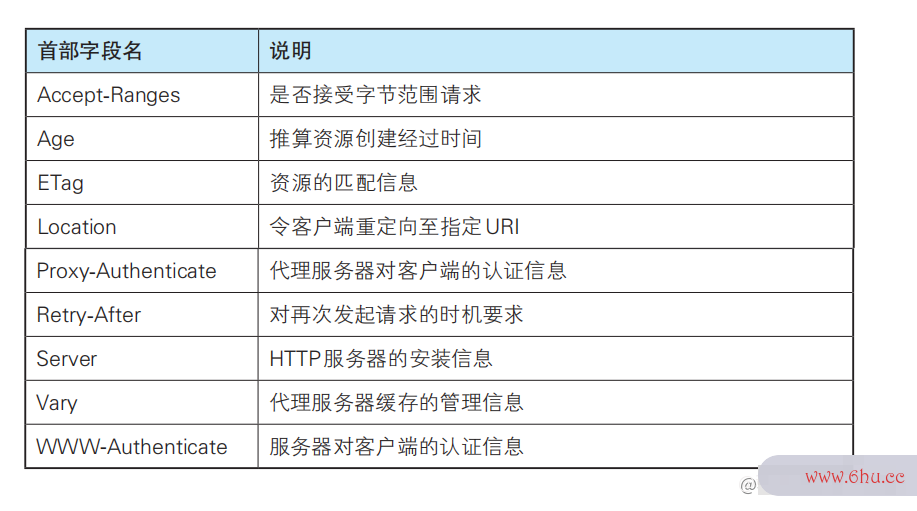
2.3.4呼应首部字段
2.3.5通用首部字段
2.3.6Cookie
由于HTTP是一种无状况的协议,它无法对之前的发生过的恳求和呼应状况进行回忆,假如遇到需求登录的页面,登录之后,再改写,是需求重新进行登录的,这个就十分的难过,为了处理这个问题,引入了Cookie机制。

Cookie是浏览器为页面供给的一种耐久化贮存数据的机制,即便是将数据存储磁盘上,不会由于浏览器或许电脑重启而导致数据丢掉。
Cookie会依照域名来进行分类并安排,针对每一个域名,都会分配一个“小房间”(一块独立的贮存空间),这些小房间之间是相互独立的,在每个“小房间”里边会依照键值对的方法贮存数据(值),每个键值对之间运用&来进行分隔。
那Cookie的数据从哪里来?其实是从服务器回来给客户端的,服务器完结客户端的身份认证之后会经过的头部字段Set-Cookie来给客户端呼应信息。

Cookie的效果其实就像医院里边的就诊卡相同,就诊卡里边有就诊人的根本信息,刷卡之后会依据这些根本信息能够查出在当前医院里边的前史就诊记载等愈加具体的信息,这张就诊卡就相当于Cookie,而依据就诊卡信息取得的具体记载叫做session,每个session里边记载了就诊用户的许多要害信息,例如前史就诊记载,要做的检测等等,每一个session都有对应的sessionId,即会话标识,服务器回来给客户端的Cookie呼应就有这个会话标识,然后拜访后续页面的,依据这个会话标识就能从服务器找到对应的信息进行登录,这样改写页面就不必在重复登录了。
下期预告:HTTP恳求结构



























评论(0)