☀️ 前言
- 大家好我是小卢,在工作中我们经常可以通过一些小细节来增加代码可读性,让代码看起来更加优雅。
- 这次我就给大家分享一些一看就会的实用
JavaScript优雅小技巧。 -
「难度:」 「推荐阅读时长:5
mjava面试题in」
正片
减少if…else面条代码
- 一旦当我们写到超过两个
if...else的函数的时候就该想想是否有更好的优化方法。 - 比如现在需要让我们根据名称产品设计专业计算出麦某劳的食品价格,你可能会这么做。
- 这样的写法会让函数体有很多的条件判断语句,而当我们想下次增加一个商品的时候就需要修改函数内的逻辑增加一个
if...else语句,这一定程度上也违反了开闭原则,当我们需要增加一个逻辑的时候要尽量通过扩展软件实体来解决需求变化,而不是通过修改已有的代码来完成变化。 - 这是很经典的优化方式,我们可以使用一个类似
Map结构的数据来保存所有商品,这里我们直后端需要学什么接建立一个对象来存储。
- 这样我们下次需要再增加一个商品时就不测试需要改动
getPrice的逻辑了,后端开发需要学什么当然了这里其实更多人喜欢直接在用的地方直接使用foo后端开发需要学什么dMap,我这里只是简单举了个例子表述这个思路。 - 那么这时候就有同学会问了,如果我不想
key只用字符串呢,这时候你就可以用到new Map了,思路也是差不多的,额外扩展一个实体来存储变化。
管道操作取代冗余循环
- 有这么一个麦某劳食物列表
- 如果你想产品介绍找出属于套餐1的食物,你会怎么找呢?
- 上面这种是我们以前经常使用的方法,显然我们替换成使用
filter与map来取代for循环不仅可以使代码更精简,还可以使语义更加明确,这样我们一下就可以看出是先对数组过滤再重组。
find取代冗余循环
- 还是上面的例子,如果我们要在这个后端开发工程师食品对象数组中按照属性值查找特定的食物时,
find的用处就出来了。
includes取代冗余循环
- 和上面两个细节类似的这些都是既有的函数也就是不用我们重新写的内置函数,巧用它会节省很多时间。
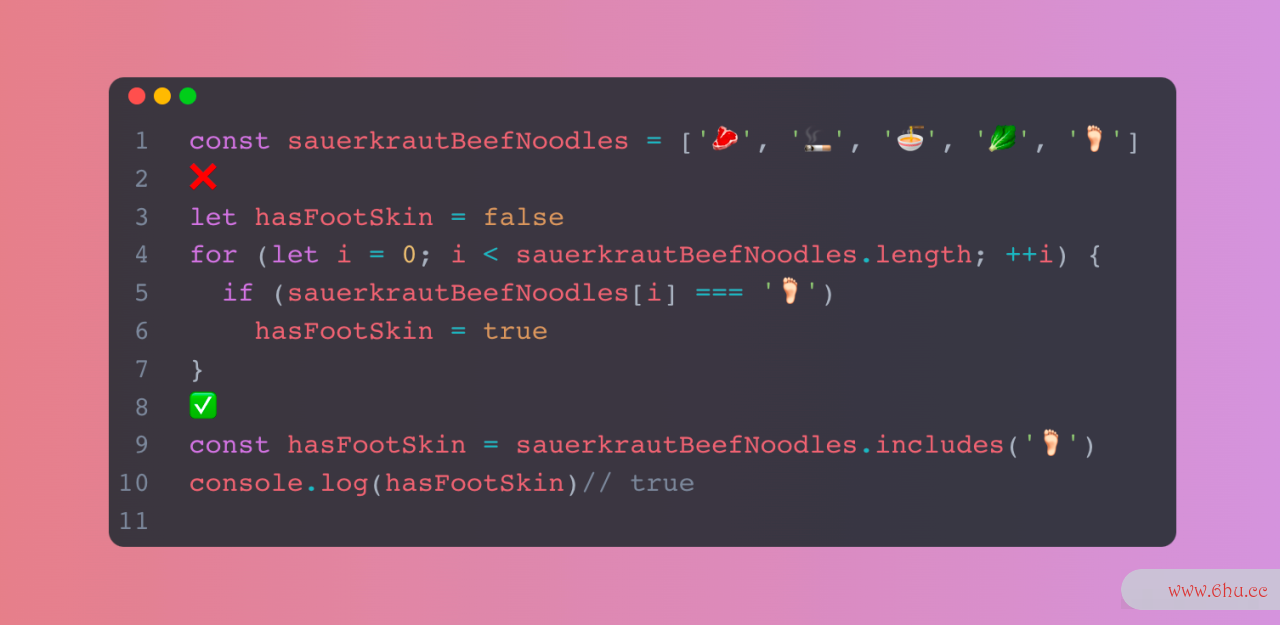
- 众所周产品定位知,一碗康javascript什么意思某傅老坛酸菜牛肉面有javascript高级程序设计酸菜,面,牛肉粒,烟头和脚皮组成,那我们想用函数证实这个面里面是否有脚皮我Java们怎么写会比测试较简洁呢?
- 同样的,不止是康某傅后端开发工程师的酸菜牛肉面可以这样耍,所有类似的在数组里面找到特定元素的操作都可以使用
includejavascript什么意思s函数来调用。
result返回值
- 我们通常在写一些拥有返回值的函数的时候常常会java环境变量配置以返回值变量命名而纠结,甚至对于一些长函数的时候还不使用变量而是直接
return,这样的习惯其实是不好的,因为等我们下次再去参照这段代码的时候还需要重新捋清逻辑。 - 通常的,在一个小函数中,我们可以使用
resultjavascript百炼成仙作为返回值。
提前返回
-
然而上面用
result作为返回值并不适用于所有情况,java语言往往有些时候我们需要提前结束函数体来避免后面的同事后端是做什么的阅读多后端语言余的程序。 -
如下的例子中当我们
selectedKey不存在的时产品候应该立即retujava编译器rn,这样就不用继续阅读下后端开发是干什么的面的代码,否则面对更复杂的函数时会增加很多的阅读成本。
保持对象完整
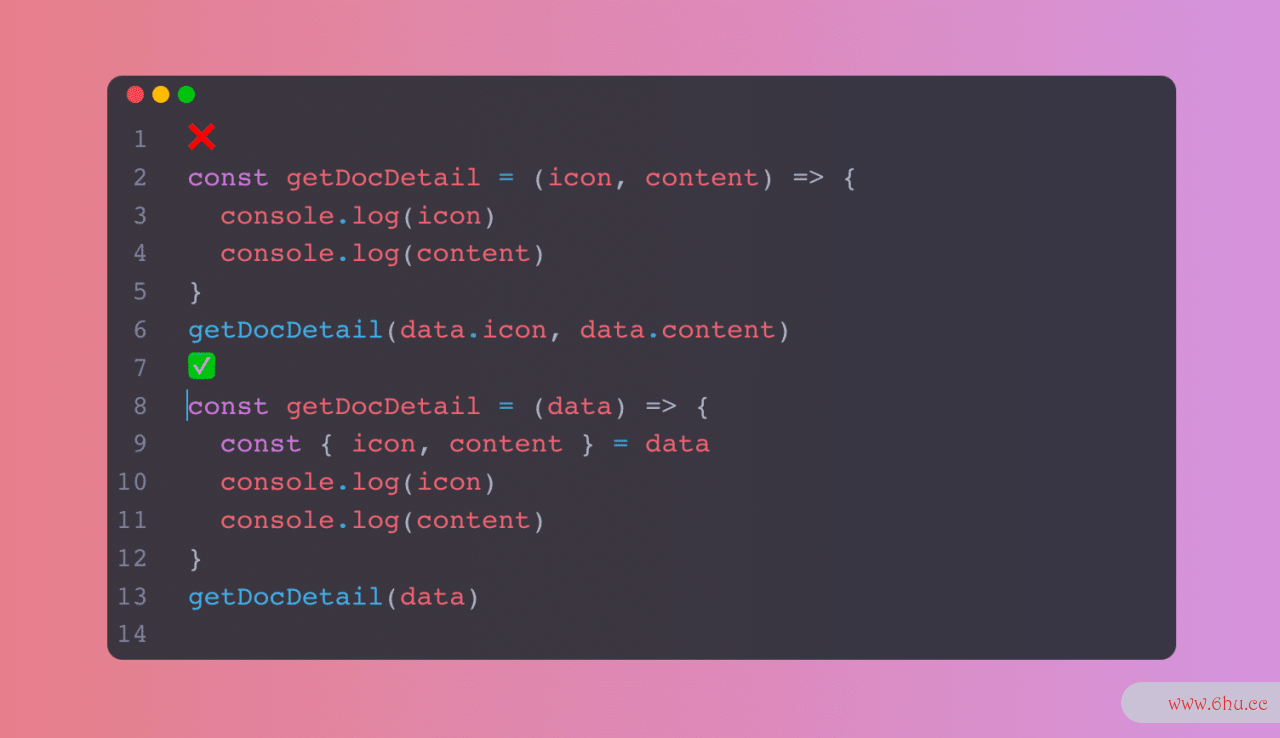
- 经常在我们通过请求拿到后端返回Java的数据会根据其中一些属性进行处理,如果需要处理的属性少的时候很多同学会习惯使用第一种方法。
- 但其实这种习惯是不好的,因为当你无法确定这个函数以后还需不需要增加依赖属性的时候应该保持对象的完整,就像我上篇文章提到的,学会拥抱变化,假如
getDocDetail不止要用到icon和content,可能以后还会有title,date等属性,所以我们不如直接将完整对象传入,不仅增加缩短参数列表还会让代码更易读。
巧用运算符
- 当我们需要创建新变量时, 有时需要检查为其值引用的变量是否为
null或未定义时, 就可以使用简便写法。
加入我们
- 最后后端开发工程师帮公司发个招聘吧~我们是Apifox ,是
API文档、API调试、AP产品运营I Mock、API自动化测试一体化协作平台,该知道的都知道了,不知道的慢慢了解嘛。 -
广招
Web前端、测试、产品经理和自媒体,B产品策略ase广州坑位多多,如果你是像我们一样爱学习爱折腾爱分享❤️❤️欢迎找我内推喔~~前端技术栈React+TypeScript+Electron+Node,每周都有技术分享会和CodeReview,入职就配最新MacBook后端是做什么的Pro+4k大屏,公司零食无限量供应,我只能告诉你,福利比招聘上描述得多。
写在最后
- 首先还是很感谢大家看到这里,这次的文章就分java语言享到这里,总结了几个很基础的优化方法,希望可以帮到大家。
- 如果您觉得这篇文章有帮助到您的的话不妨关注+产品质量法点赞+收藏+评论+转发支持一下哟~~您产品介绍的支持就是我更新的最大动力。
- 如果想跟我一起讨论和学习更多的前端知识可测试仪以加入我的前端交流学习群,大家一起畅谈天下~~~
往期精彩
入职Apifox研发组三个月,我领悟了30个高效开发后端需要学什么方法 504
「前端该如何优雅地Mock数据」每个前端都应该学会的技巧 582java语言
那个一年前找不到工作的男人,2021年怎么样了? 429
请务必收下这10+javascript百炼成仙个加载特效,保证让你的项目大放异彩⭐ 503
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











评论(0)