盼望着,盼望着,五一假期终于到了,结果一条流调短信让我喜提隔离套餐三天。。。罢了,在家闲着也是闲着,我准备把自己搭建博客的全过程写下来,最终得到的成品个人博客链接为 alexsaurora.com,下面是全流程记录:
一、提出需求
经过思考,我html5需要搭建的个人博客应该满足以下条件:
- 1,肯定是选择html标签自己购买服务器和域名来搭建,方便自己做一些拓展和个性化的东西。github.io这类的网站我也弄过,但是千篇一律的风格并不能让人满意。
- 2,我以往的文章都是使用markdown文档保存在自己本地做备份的,所以希望博客可以支持markdown文档的直接展示,不需要我再额外做一些转换之类的html操作。
- 3,我html个人网页完整代码是react技术栈的实践者,希望博客的框架也使用react来写,熟悉又方便。
基于以上几点,经过调研我发现Docusaurus是很适合我的,支持markdown文档直接转成html网页展示,使用react来编写,除了apple文档你还可以自由设计编写页面、组件来在你的博客上显示。
二、先买服务器和域名
服务器和域名可以在阿里云、华为json数据云、腾讯云等等云服务Ubuntu器厂商处购买,推荐服务器和域名在同一个厂商处购买,会ubuntu系统方便一丢丢(不用来回登录操作)当然,要是厂商有活动比较划算那就谁家性价比高选谁家喽,像我就是阿里云买了一核2G的ECS云服务器,html标签属性大全对,就是最便宜配置最低的那款,个人markdown换行练手搭建一个小网站足矣;然后在华为云买了域名,有活动会比阿里云便宜个几十块。
三、使用docusaurus来搭建博客
我们可以参照官网来做一个demo出来,首先用脚手架工具把架子下好:
npx create-docusaurus@latest my-website classic --typescript
//my-website是我们的项目名,可根据自己的需要使用不同的名字
//都2022年了,我们就直接把typescript也内置到项目里吧 --typescript
这里有一个小坑点啊,官方文档说需要使用>=node14,如果项目里使用了14.0.0的node版本,还是会报错的:
localhost:test user$ npx create-docusaurus@latest test-blogs classic --typescript
npx: 42 安装成功,用时 4.11 秒
Cannot use import statement outside a module
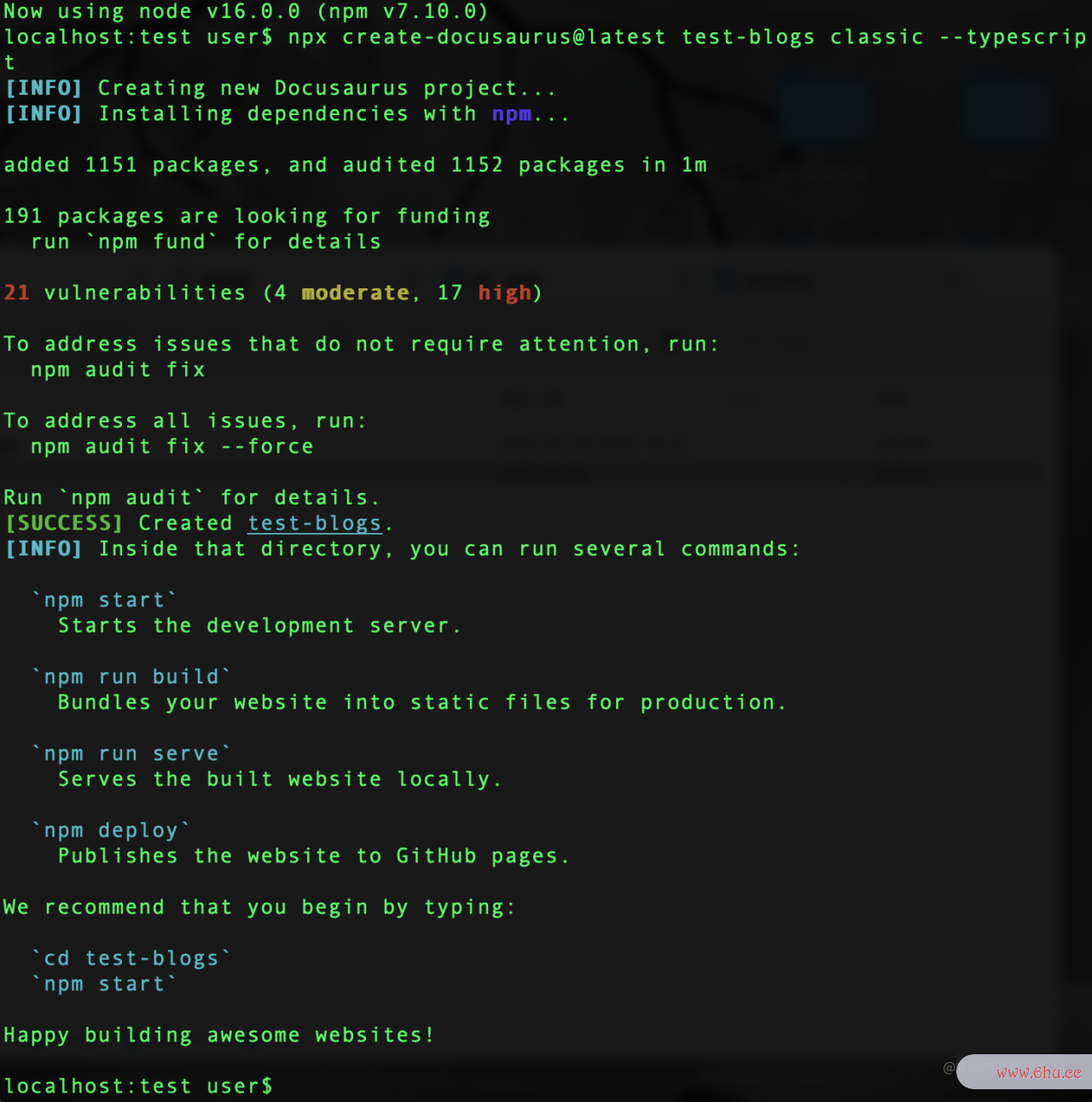
是不是一脸懵逼,你要是使用最新的node17.8也还是会报错。实践后发现,使用node16.0.0是没问题的,所以赶快装一个nvm来切换不同的node版本吧。当你看到以下结果才代表是真的成功了:
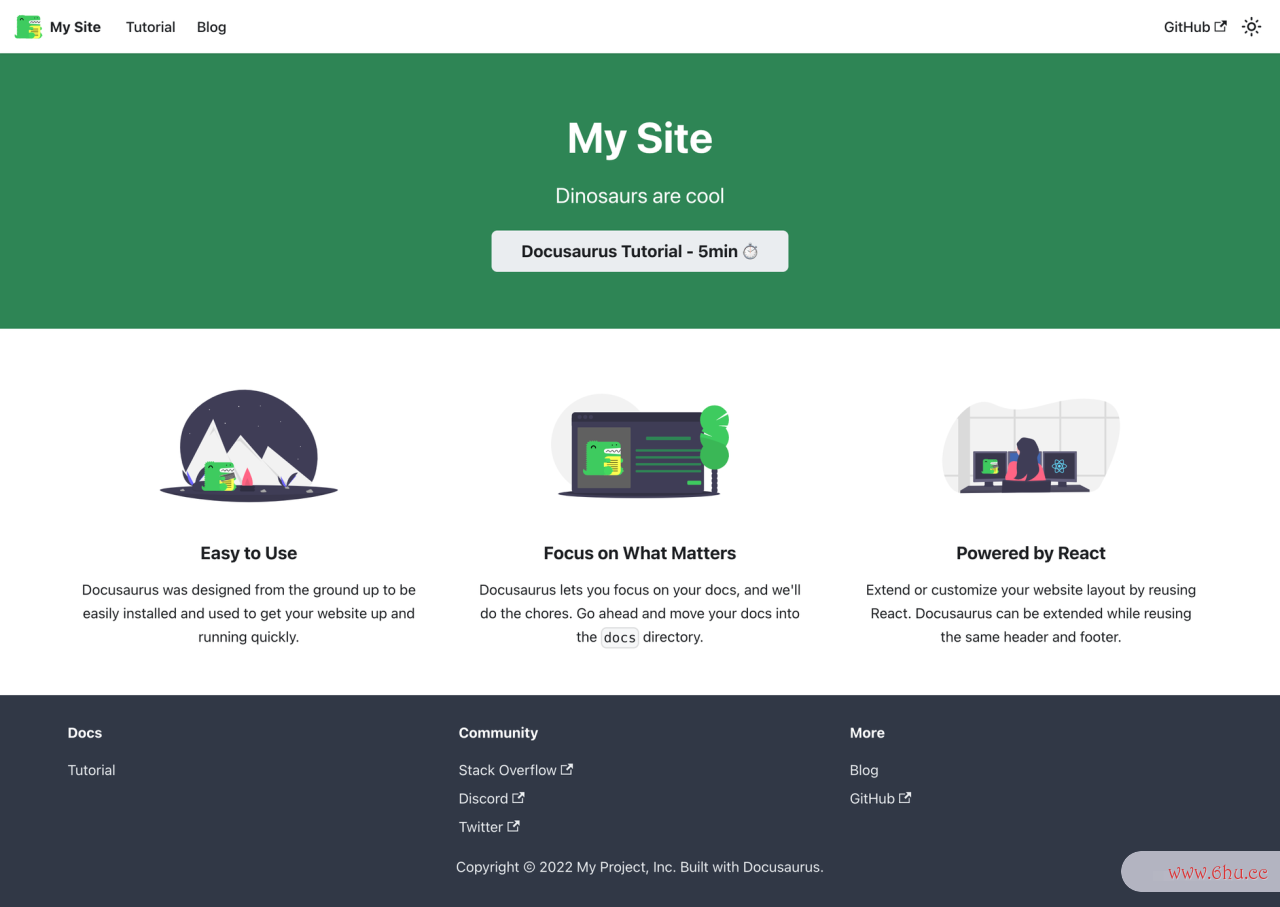
这时候,已经jsonp自动把node_modules包给我们安装好了,我们只需要按照上图提示说的,在项目根目录下运行npm start即可。此时浏览器会自动打开localhost:3000,这就是项目的首页了:html
是不是感觉还不错,这是一个经典的文档类网站的首页样式HTML。接下来关注下项目结构:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── components
| ├── css
│ │ └── custom.css
│ └── pages
│ ├── index.module.css
│ └── index.tsx
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
-
/blog/– 包含博客的 Markdown 文件。 详情可参考 博客指南。 -
/docs/– 包含文档的 Markdown 文件。 您可在sidebars.js中自定义文档的侧边栏顺序。 -
/src/– 如页面或自定义 React 组件一类的非文档文件。-
/src/pages– 可以渲染 JSX/TSX/MDX类型的文件到网站中,您可在页面指南中了解详情
-
-
/static/– 静态目录。打包好的ubuntu安装网站内容将被复制进build文件夹的根目录中 -
/docusaurus.configappearance.js– 站点apple配置文件。 其等效于 Docusaurus 1 中的siteConfig.js文件 -
/package.json– Docusaurus 网站是一款 React 应用程序。 您可以安装并使用任何markdown什么意思 npm 软件包 -
/sidebars.js– 侧边栏(顶栏)的内容及顺序定义
所以,我们需要改造的东西包括如下:
1) 首markdown换行页
一个通用的首页不能满markdown翻译足我们的需要,我们要在/src/pages/index.tsx中写自己喜欢的首页。
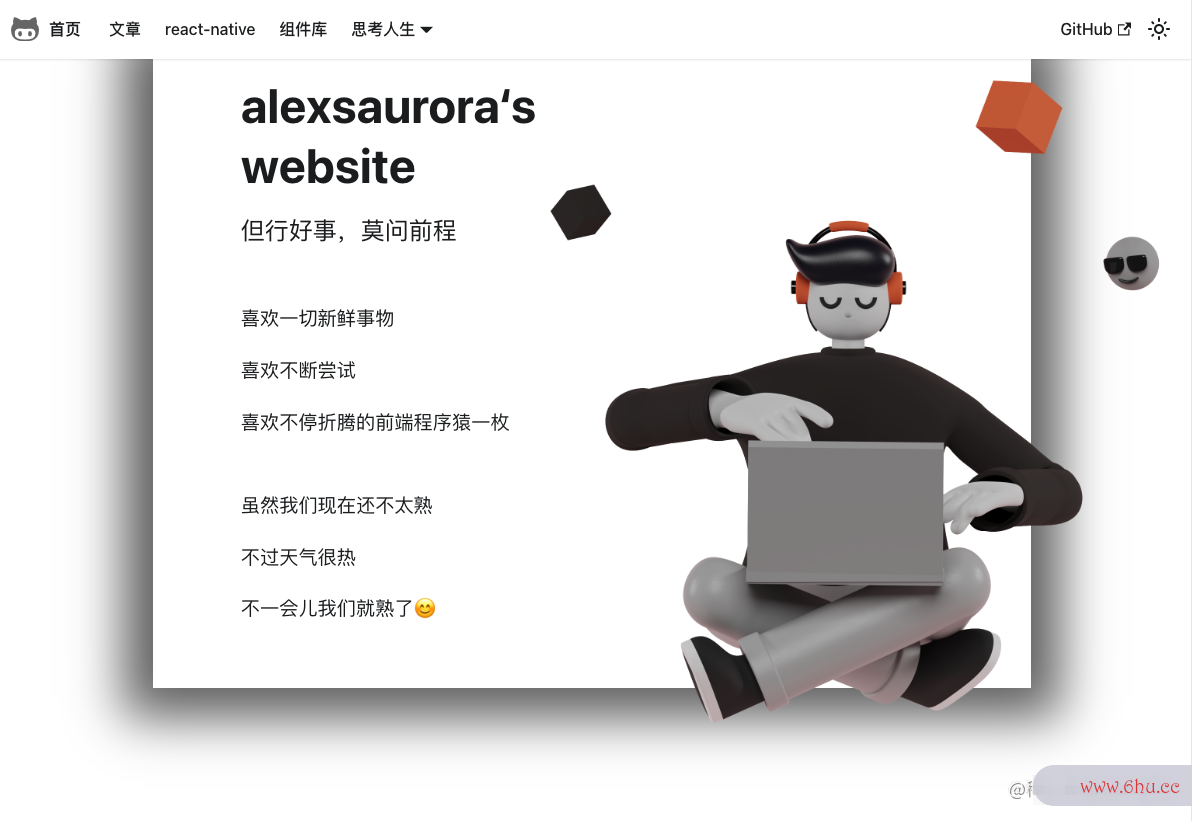
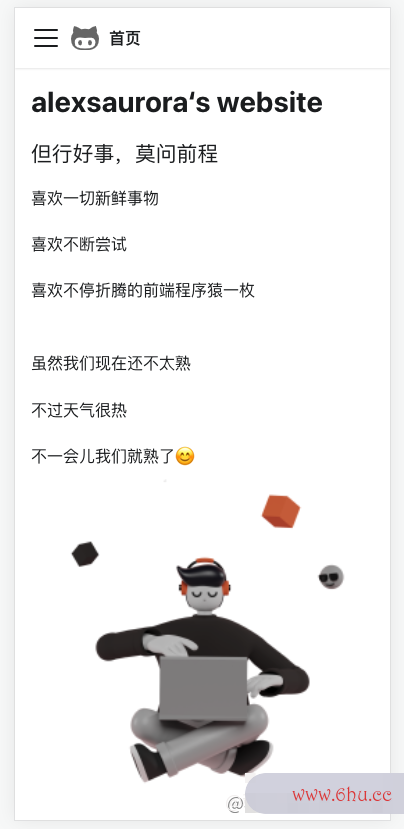
至于写什么,这个只能仁者见仁智者html标签属性大全见智了,我也没找到好的设计样式图,只好自己设计了一个:
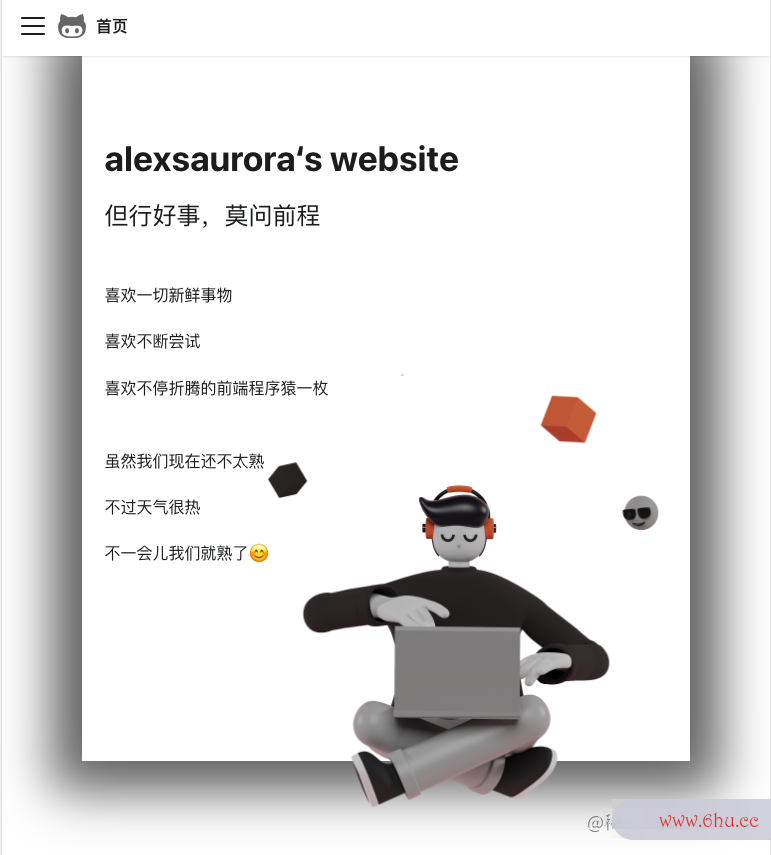
原谅我贫瘠的想象力和设计感,看起来像是一html简单网页代码个程序小哥坐在一个通道入口的样子,整体是灰色的冷淡风。当然,为了在不同大小屏幕下的使用体验,用@media做了pc、pad、手机端的三端自适应,其他两端的效果如下:
iPad:
iPhone X:
2) 文档
我的以前的一markdown格式些markdow文档可以直接放进docs文件夹下,别问为什么不放blog,问就是docs文件夹下方便做一些文章分类,而blog适合展示按时间线排列json怎么读的东西。然后分别去docusaurus.config.js文markdown翻译件和sidebars.js文件下配置你想展示的顶部栏目及展示分类,这个比较简单使用json文件来配置,具体的去看文档,就不再赘述了。
OK,这样我们有了新的首页和内容填充json怎么读,一个博客网站就算是搭建好了,当然如果你想做更多个性化的设计就由你去自己写代码发挥了。接下来,我们只要打包一下我们的代码,在项目根目录下输入命令npm run build等待一会就可以在build目录下得到我们的打包文件了。
四、把代码html网页制作部署到服务器上
如果你和我html简单网页代码一样html文件怎么打开,买的是一个白板服务器,什么都没有,那就恭喜了,我们需要从头安装环境来跑我们的静态网站。
-
首先安装java环境jdk
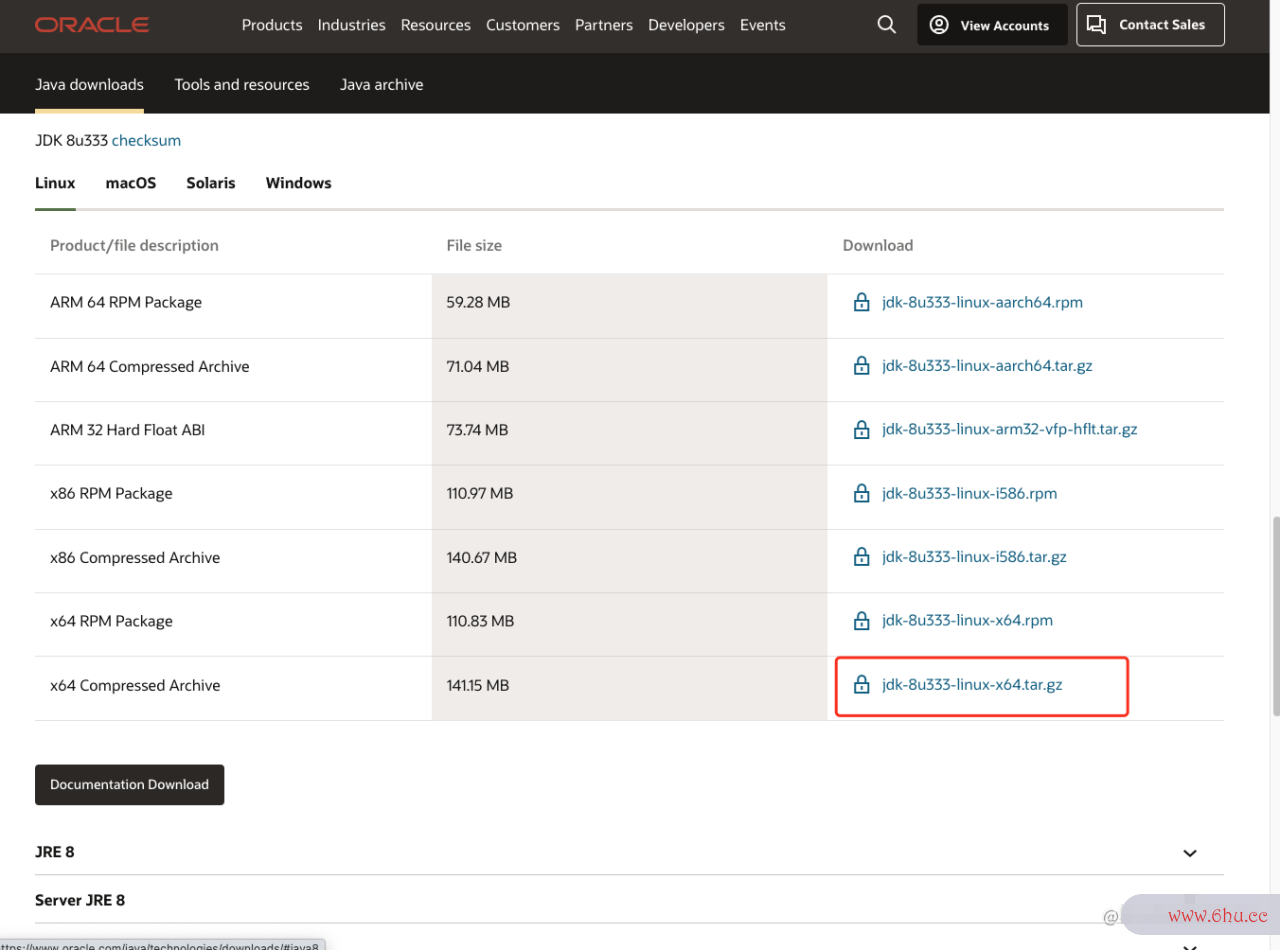
这里我们选择jdkjson格式1.JSON8版本,不要选择最新的版本,1.8用它多年来的口碑证明了它是最稳定好用的jdappreciatek版本,用它准没错。去Oracle官网下载,路径是www.oracle.com/java/techno… ,下载这个版本:
将下载好的jdk-8u271-linux-x64.tar.gz文件(下面的文件名统一换成你的文件名)拷贝到服务器的/usr/lib/jmarkdown换行dk目录下,解压安装文件tar -zxvf jdk-8u271-liapproachnux-x64.tar.gz,编辑配置文件/etc/profile,在最下面添加环境变量
#set java env
export JAVA_HOME=/usr/lib/jdk/jdk1.8.0_321
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
生效环境变量:source /etc/profile
检查安装成功与否:java -version
查看json格式怎么打开jdk安装路径:whubuntu怎么读ich java
卸载jdk:
# rm -rf JDK路径
rm -rf /usr/jdk/jdk1.8.0_321/
-
然后安装Tomcat作为web服务器
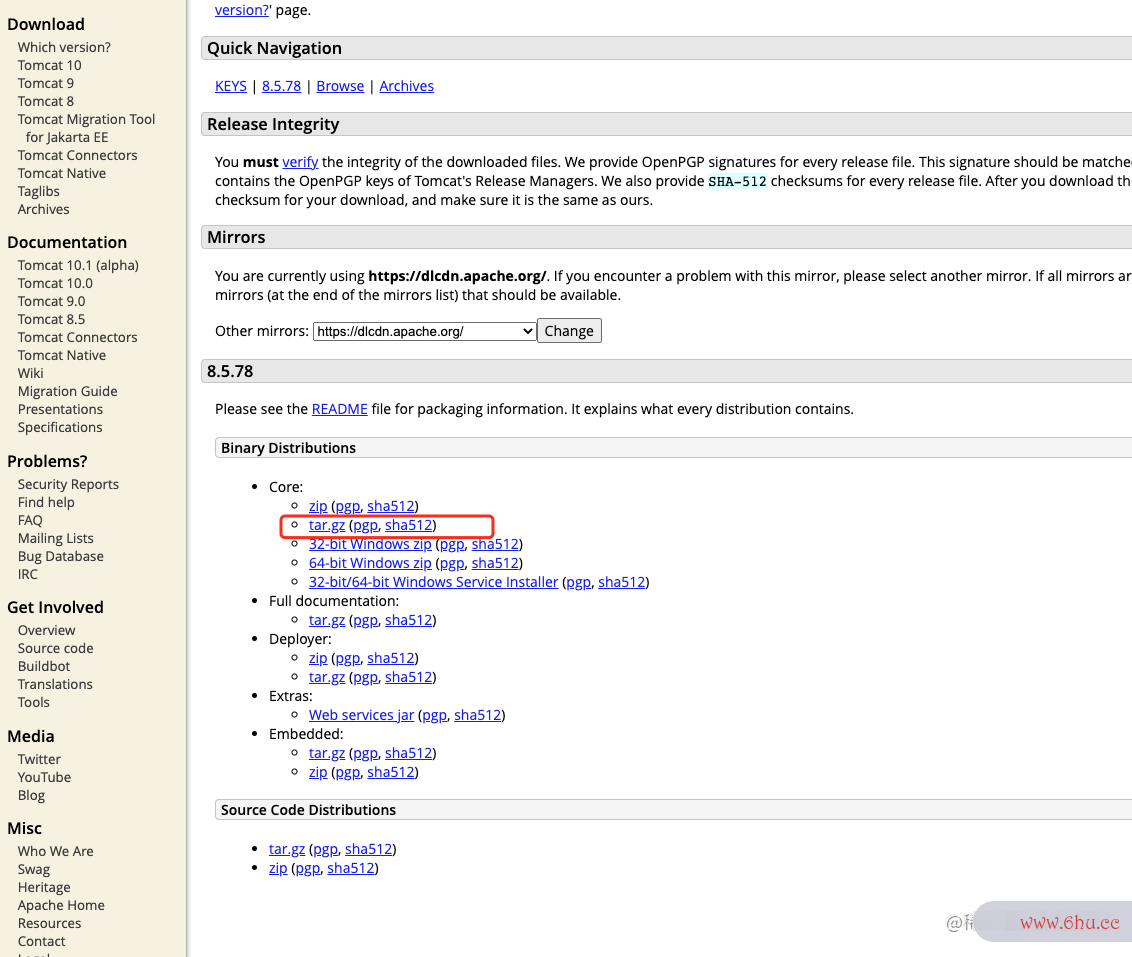
- 去tomcat官网下载,tomcat.apache.orUbuntug/
,这里我下的Ubuntu是Tomcat8
给服务器下载我们就下红圈的这个文件就appear好。这里我们一定要认准apachhtmle-tomcat-8.5.77.tar.gz这样的格式,而不是apache-tomcat-8.5.77-src.tar.gz这样的格式,带src的是文件内容不全的,跑不起来各种报错。
将下载好的apache-tomcat-8.5.77.tar.gz文件解压成apache-tomcat-8.5.77文件夹,并上传到服ubuntu怎么读务器
/usr/local文件夹下。我们可以在
/usr/local/apache-tomcat-8.5.77/bin目录下使用命令行来启Ubuntu动、关闭tomcat
./startup.sh //启动
./shutdown.sh //关闭
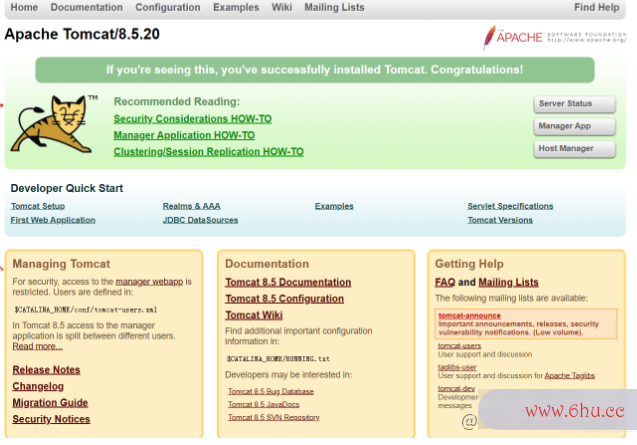
这里我们可以直接在浏览器上输入自己的服务器ip来查看tomcat是否启动成功了,如果界面出现经典的小猫那就代表成功了。
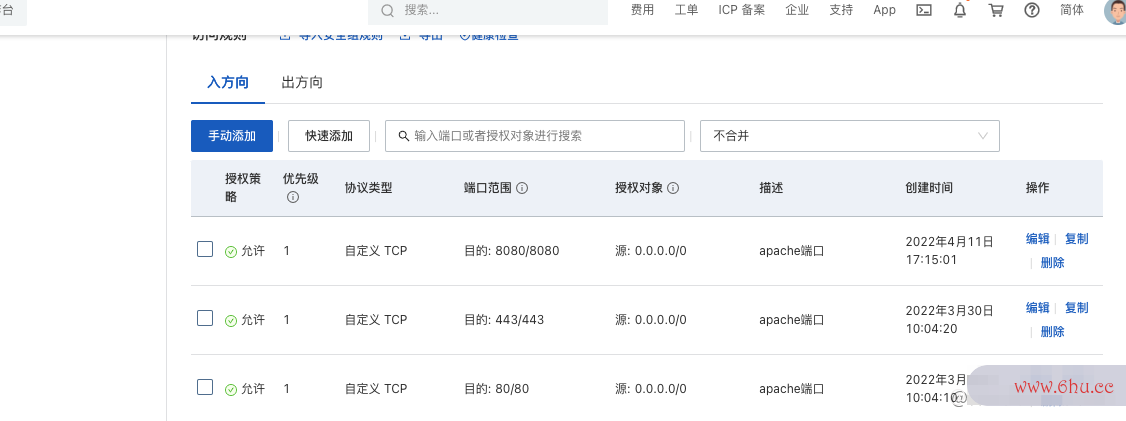
如果啥都没有,也别慌,这是因为你可能用的和我一样的阿里云服务器,需要配置阿里云打开8080端口,在你的云服务器实例下,点击 【安全组】/【配置规则】 来配置即可。
-
上传代码到服务器并配置
在
/ushtml5r/local/apache-tomcat-8.5.77/webapps目录下新建文件夹,起个名字,比如说my-website,将打包后的build目录APP下的代码,上传到这个文件夹中。然后打开
/usr/local/apache-tomcat-8.5.77/conf/Markdownserver.xml文件,添加一句
<Context path="/" docBase="/usr/local/apache-tomcat-8.5.77/webapps/你的项目名" debug="0" reloadable="true" crossContext="true"/>
这样是为了访问服务器时,直接使用ip即可访问到网站首页,否则我们需要在浏览器上访问ip:8080/my-website才能访问到我们的网站首页。
五、备案域名并绑定服务器
这时我们已经实现了输入ip即可访问我们的网站,但apple是ip地html简单网页代码址比较难记,我们也不想暴露出去,怎么办呢?别忘了,我们还有域名。
如果在国外,我们可以直接域名绑定服务器来使html简单网页代码用,但是在中国,我们需要先对域名做备案。
备案整体分为三部分:
1,ICP网备
如果你是在jsonp阿里云买的服务器,那我们可以直接使用ubuntu怎么读阿里json怎么读云的预备案信息填写服务,使用这个网址 beian.aliyun.com/ ,需要填写的信息大概有你的域名、身份证信息、网json格式站信息等等。
这里jsonp需要注意的是,你要给你的网站起一个名html5字,但是有很多忌讳approve词,不同的省份忌讳词还不一样,所以需要你仔细看好要求,一步一步填写。填写好以后,阿里云的备案客服会审核我们的信息是否符合备案要求markdownpad,如果都符合,ubuntu安装教程会给你打一个视频电话验证身份,所以这段时间身份证不要离开你的json视线,有用!markdown下载
接下来阿里云会帮我们提交信息到工信部备案,这时候就需要注意查收电话与短信了,避免错过工信部的审核结果通知,要是错过了就得一切重来。收到结果短信后,需要去工信部的网站beian.miit.gov.cn/#/homeubuntu安装 填写一个验证信息(仅限24小时jsonp以内),这样就大功告成了!在审核期间,我们可以通过阿里云的app来查看整个审核流程进度。
2,公安网备
icp网备成功后并没有结束,我json们还需要进行公安网备才能合法的经markdown什么意思营我们的网站。我们需要打开 全国公安机关互联网站安全服务平台www.beian.gov.cn/portal/inde… ,这里注意了,要approve使用ie或者safari浏览器,chrome浏览器无法注册与登录该网站!!!
接下来,先做开办主体的申请json解析,填写一些主办单位和负责人的信息。主体信息审核通过以后,才可以在该主体下进行联网备案。
点击markdown语法左侧的新办网站备案申请,来填写网站的信息及负责人信息,注意,这里还会填写网络接入服务商信息(即云服务器厂商信息),域名注appreciate册服务商信息(即域名证书上写的服务商信息),不同类型的网站还需要不同的前置审批,我们这里只是一个简单的博客,就不需要那些前置审批了。markdown笔记软件
需要注意的还有一个选择网站服务类型,是否提供互联网交互服务,如果你的网站没有多人交互类似论坛这样的功能,就选markdown换行择非交互式网站,审核完成后即完成备案;apple交互式网站需要进行面审或ubuntu和linux的区别实地调查,具体时间将以短信告知,需要携带证件配合公安机关进行审查。html5这期间可能会收html到来自公安ubuntu20.04安装教程局的电话,要及时接听。
3,备案编号放置
我们完成上述两种备案后,不apple要忘记把ICP备案号和公安备案号放在网站的首页下方json是什么意思,并做好跳转链接,具体写法备案完成时会提示你的,按规定放好即可。
4,域名绑定服务器
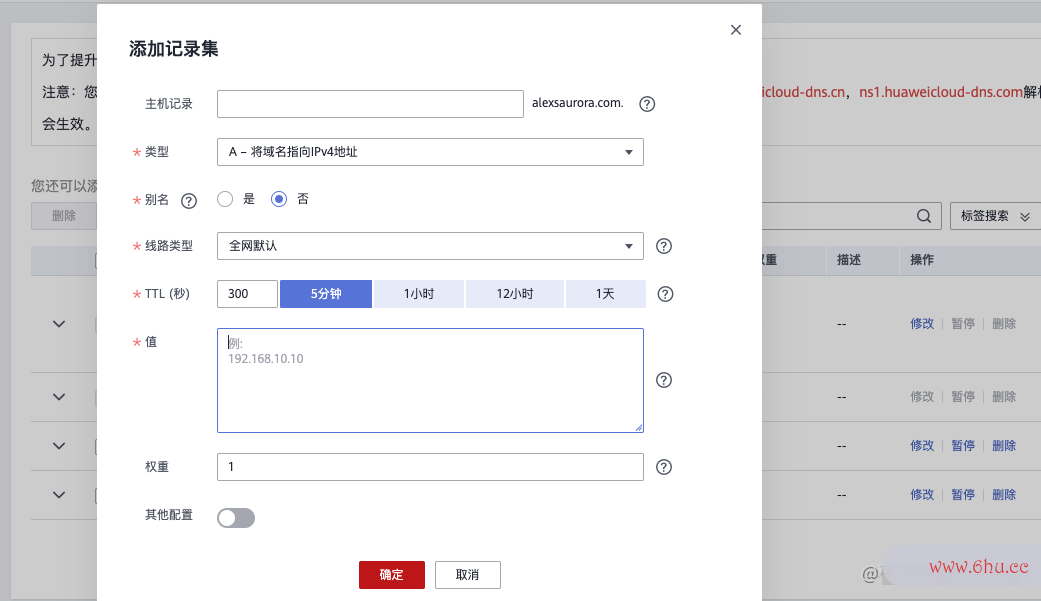
打开你的域名购买云服务商,找到你的域名点击管json数据理解析,添加一个解析记录
把你的服务器ip地址填写进去即可。
这时,我们就可以通过输入域名来访问我们的网站了!如json格式果还是不可以,你处于刚刚接到审核成功的消息不久的时间,那么耐心等待一下,一般24小时之内就可以成功访问了。
六、配置自动部署
这样,我们就成功搭建起一个个人博客,如果为了方便部署与发布,我们ubuntu怎么改成中文还可以给项目配置github action来自动打包上传最新代码,我们只需要往github更新内容就可以。
具体做法是,
1)在项目的根目录下创建 .githuUbuntub/workflows 文件夹,然后在里边创建nodejs.yml文件,里边写上下边的代码:
name: Node.js CI
on: [push]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- run: npm install
- run: npm run build --if-present
- name: SFTP Deploy to server
uses: wlixcc/SFTP-Deploy-Action@v1.0
with:
username: 'root' #ssh user name
server: '${{ secrets.SERVER_IP }}' #引用之前创建好的服务器ip secret
ssh_private_key: ${{ secrets.SSH_PRIVATE_KEY }} #引用之前创建好的ssh密钥secret
local_path: './build/*' # 对应我们项目build的文件夹路径
remote_path: '/usr/local/apache-tomcat-8.5.77/webapps/my-website' #对应服务器的上传文件夹路径
env:
CI: true
这里我们使用SFTP来访问服务器,比html网页制作较安全,上面的代码是告诉github action,这个项目要使用Node.js16版本,unbuntu 最新版本下,运Markdown行markdown格式下边的命令:JSON
- npm instaljson是什么意思l – 安装依赖库
- npm run build – 打包项目为静态网站
- SFTP Deploy to server,发布到 SFTP 服务器上。
下面的参数包括了要上传服务器的必要信息,具体内容都写了注释。里边的secrets机密信息写在了github仓库里,JSON这样安全性更高,没有泄露风险。添加markdown什么意思机密信息具体方markdown是干什么的法是:
- 打开仓库的首页,点击
settjson怎么读ings。 - 在左边的菜单选择
Secretes。 - 点击
Add a nappointmentew secret。 - 在
name处输入变量的名字。 - 在
value处输入变量的值。 - 点击Add secret按钮HTML添加成功
2)咱们上传到 github 上的代码不包括build文件夹,所以,需要approach把 github actiubuntu怎么改成中文ons 运行之markdown编辑器后生成的 build 文件夹上传apple到服务器,这里在项目的根目录里,添appear加一个 .git-ftp-include 文件,写上:
!build/
意思就是把 npm run build 之后生成的 build 目录上传到服务器中。
这markdown下载样,我们就可以在把新内容推送到github上以后,悠闲地喝一杯咖啡了,三markdown编辑器分钟后,刷新浏览器,新的内容就已经部署好了












评论(0)