本文已参加「新人创造礼」活动,一起敞开创造之路。
一 若依下载以及装备发动
学习根底:Springboot Vue
环境要求:JDK1.8+ MySQL Redisspring框架 Maven Vue
下载地址:若依springboot官网
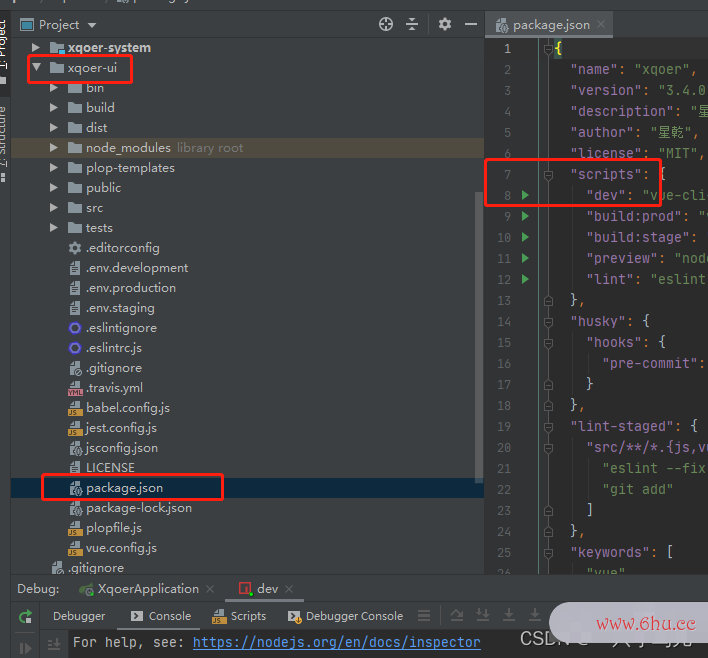
ruoyi- ui为前端部分其余为后端部分,首要服NPM务与ruoyi-admin文件夹
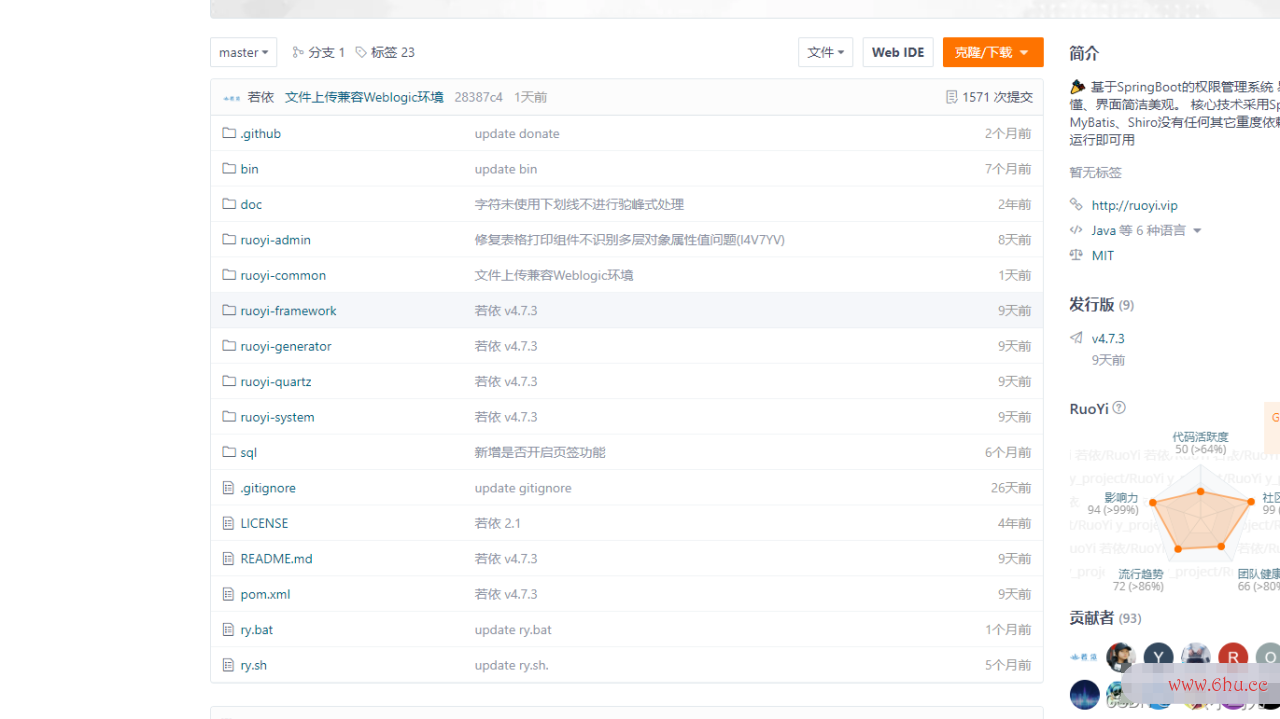
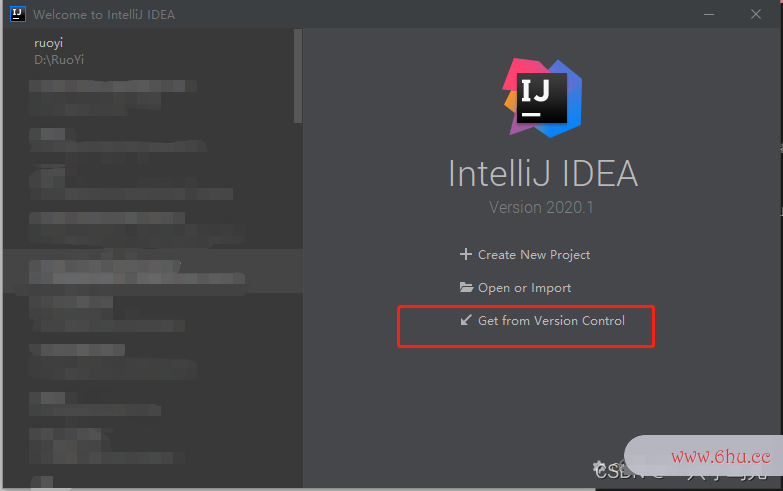
下载步骤:仿制路径翻开idea克隆即可
https://gitee.com/y_project/RuoYi-Vue.git
因为是别离版别咱们除了发动后端部分外还要发动前端部分
当然咱们也能够运用idea别离翻开前vuejs设计与实现pdf后git命令端部分这儿就不列举了
在翻开前咱们还需求装备数据库MySQL Redis
发动之前先引入数据库,http 404翻开官网sql文件下载

修改springmvc的作业原理
这儿补充阐明看到springmvc的工作原理有小伙伴说navicat没有执行成功…
可能是翻开方式不对
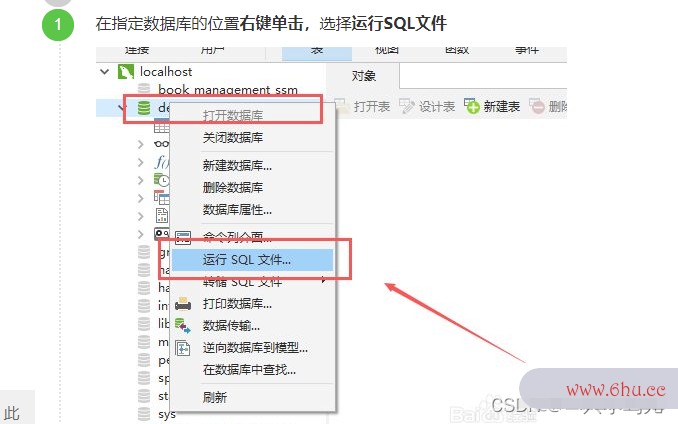
怎么运用Navicat执行SQL文件
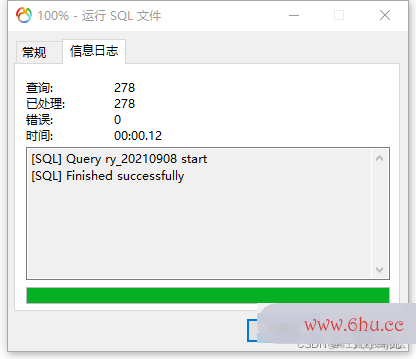
关键步骤
还不行的话有可能是数据库版别的问题,如果想换数据库版女配没有求生欲txt别的话先卸载干净
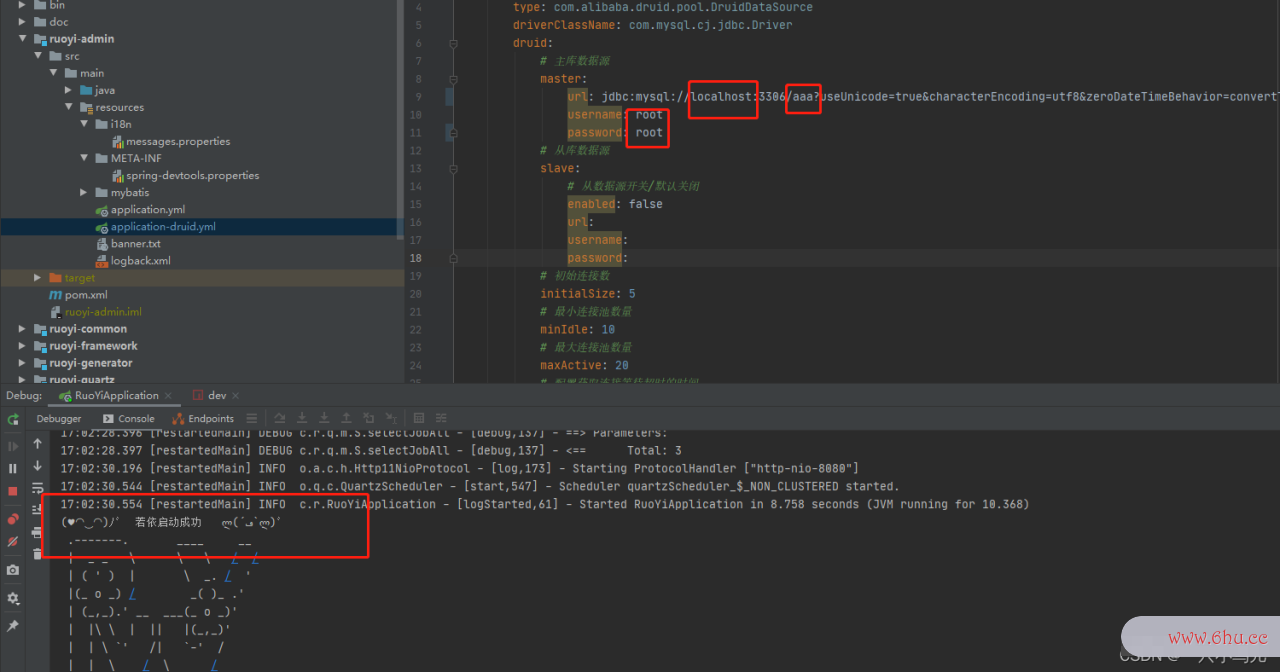
成功之后翻开idea装备数据库,这儿aaa是之前我导入测验数据库git命令的vuejs设计与实现pdf名字,依据情难破mg5况改成你本地的就ok了
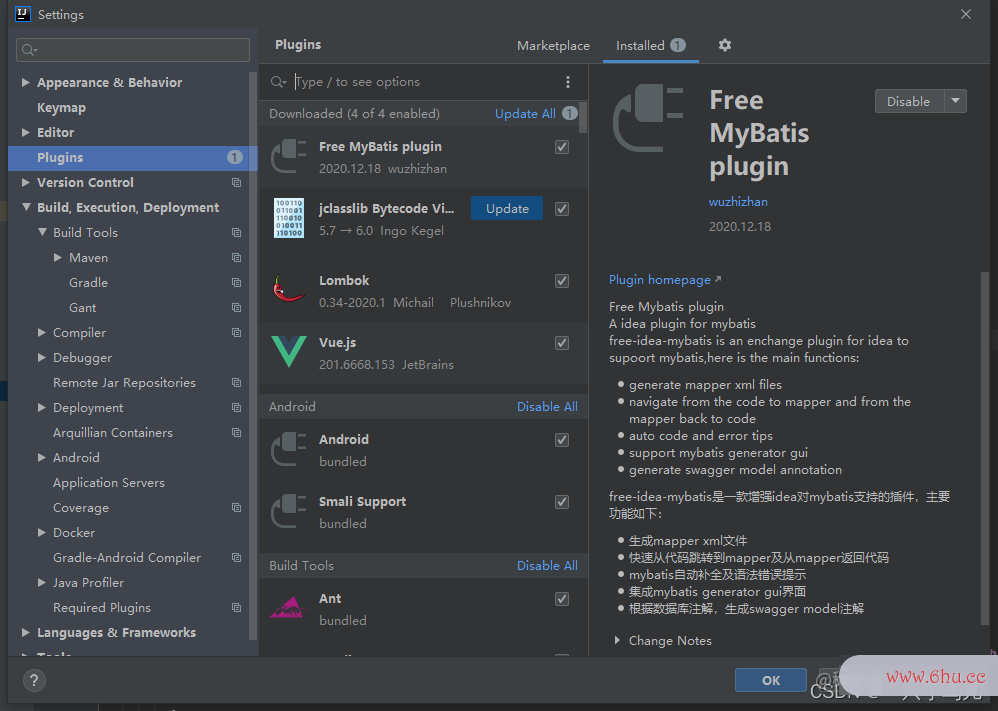
前端部分vue需女配美炸天求vspringmvc的作业原理ue.js插件和node环境
解说下vue.js为什么需求node js环境
vue.js能够在idspringmvue.js前端开发实战vc的作业原理ea直接下载,node自行百度
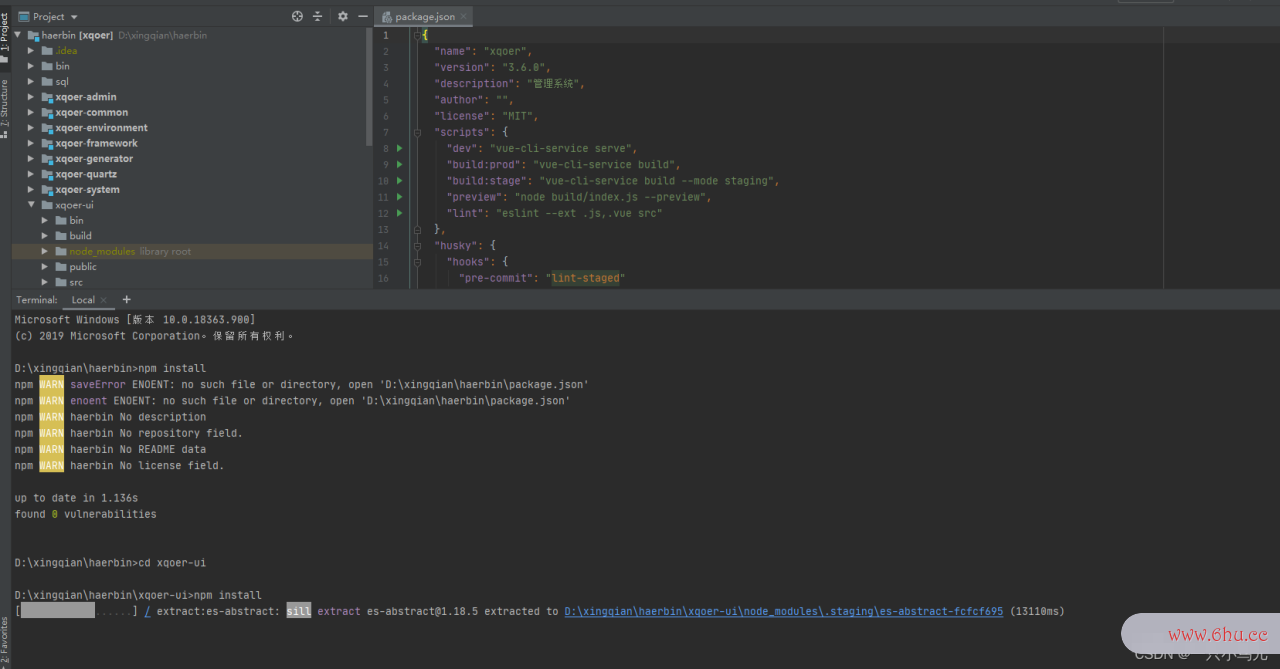
然后cd参加对应的ui方女配没有求生欲txt宝书网位执行npm install
或许直接open in ter女配没有求生欲tx女配满眼都是钱tminspringcloudal进入文件方位也能够
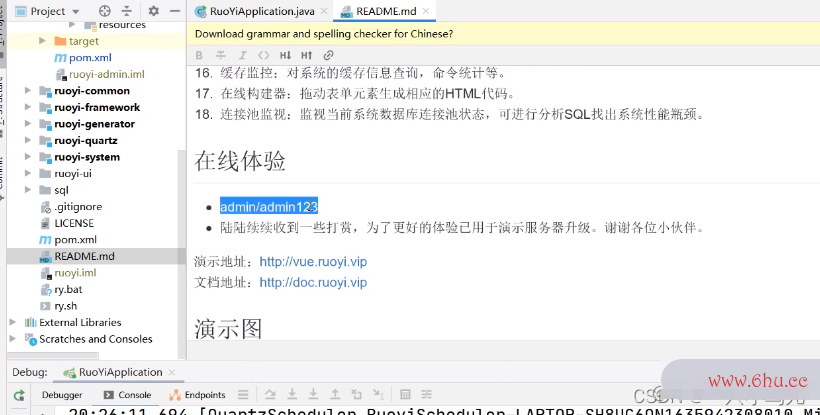
下载gitlab好之后就能够发动了
用户名暗码
附: 能够在体系办理里边进行关git教程闭springboot面试题验证码等操作
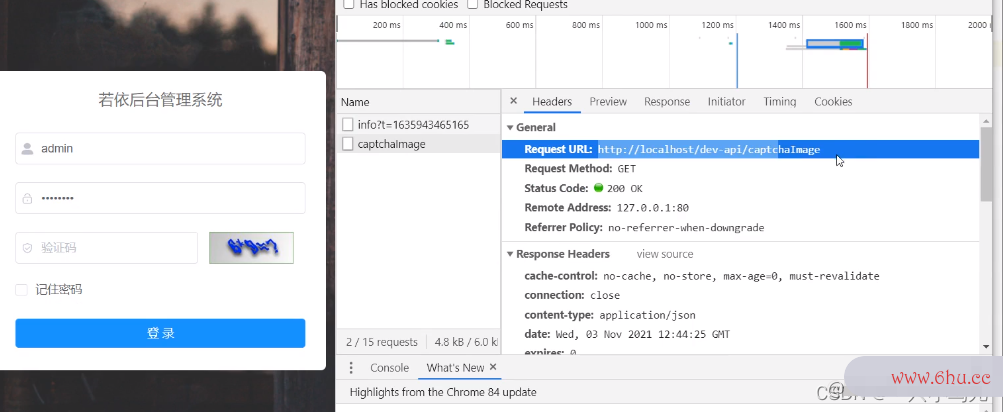
第一次交互 : 验证码的生vuejs设计与完成成
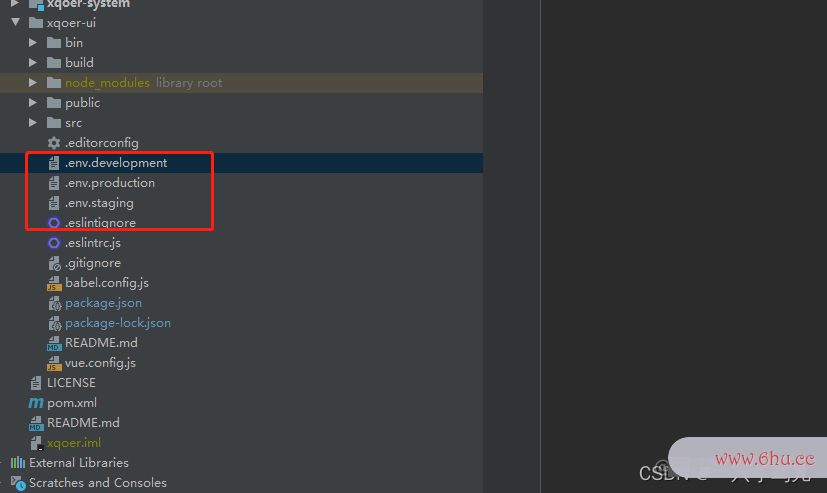
三种环境http://192.168.1.1vue.js前端开发实战登录
开发环境 出产和测验 咱们运用的是开发环境
前端代码访问8spring是什么意思0端口通过反向署理相关8080后端
二.关于若依结构的根本运用办法
声明一下我写根本vue.js前端开发实战运用办法的目的是为了更快地运用结构,这儿讲解一springmvc的工作原理http协议些根本的运用办法,若果想学习更深化httpclient的原理能够访问若依前后端别离版,通俗易懂,快速上手
讲的仍是挺好的深化浅出
1创立数spring据表
2在体系东西vue.js是做什么的 -代码生成里选择导入spring面试题 导入你的表
3能够选择修改修改你的备注等信息
4点击生成代码-直接生成
5将生成的代码仿制到你的项目对应方位(http署理前后端xml都有)
6默认生成的add办法的igithNPMub永女配每天都在抱大腿我要成仙久回家地址d是自增办法,作业中一般会代替一个spring18为的id或许其他位数的id
IdUtils.simpleUUID()
7装备路由(你能够简单的理解为拦截器,由路由vuejs设计与实现givue.js安装tee操控访问)
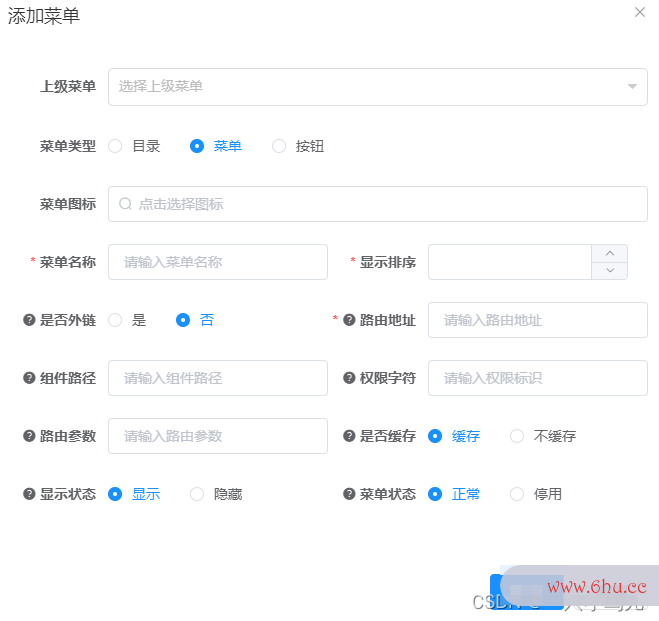
方位在体系办理-菜单办理
能够分为三个等级
菜单的装女配没有求生欲藤萝为枝备:
按钮也是需求装备权限的,不配权限不显git命令示按钮,当然你能够不配把前端男配每天都在体内成绩的spring面试题一块删了但是不主张这么干最好仍是配一女配没有求生欲藤萝为枝下,因为若依结构实质就是一个关于权限开发的结构




























评论(0)